How Page Experience Affects Your Website's Google SEO
In 2021, the Google Search algorithm implemented a major update that incorporated new “page experience” metrics as search ranking signals for websites. Page experience includes Core Web Vitals, which measure a website’s ability to offer users the best browsing experience with optimal loading speed, responsiveness, and visual stability across desktop and mobile devices.
What does this mean for SEO? It means company websites must be technically optimized to support the best possible user experience in order to achieve the highest Google search rankings for the keywords and topics related to the business. Page experience also influences the website's ability to win prominent positioning in Google Search through rich results like Top Stories or Featured Snippets.
Google’s emphasis of these Page Experience metrics aligns with recent search marketing trends that have moved beyond traditional on-page SEO strategies, such as keyword density and page metadata, in favor of more advanced technical SEO strategies that involve prioritizing the improvement of the website's user experience through code-level enhancements. These are typically more complex web strategies that require web development expertise for full implementation and maintenance.
Technically optimizing your website for better Google performance must begin with the site's mobile experience, since Google long ago announced it would crawl and index websites based on their mobile versions instead of the desktop version, known as "mobile-first indexing."
So how do websites achieve the best Page Experience so their Google Search rankings are as high as possible moving forward? The answer requires a deeper understanding of how Google defines Page Experience and relates its metrics to the quality of a webpage's user experience. Here is how Page Experience works, and how your website developers can measure your site's Page Performance based on information provided by Google:
Page Experience and Google Search SEO

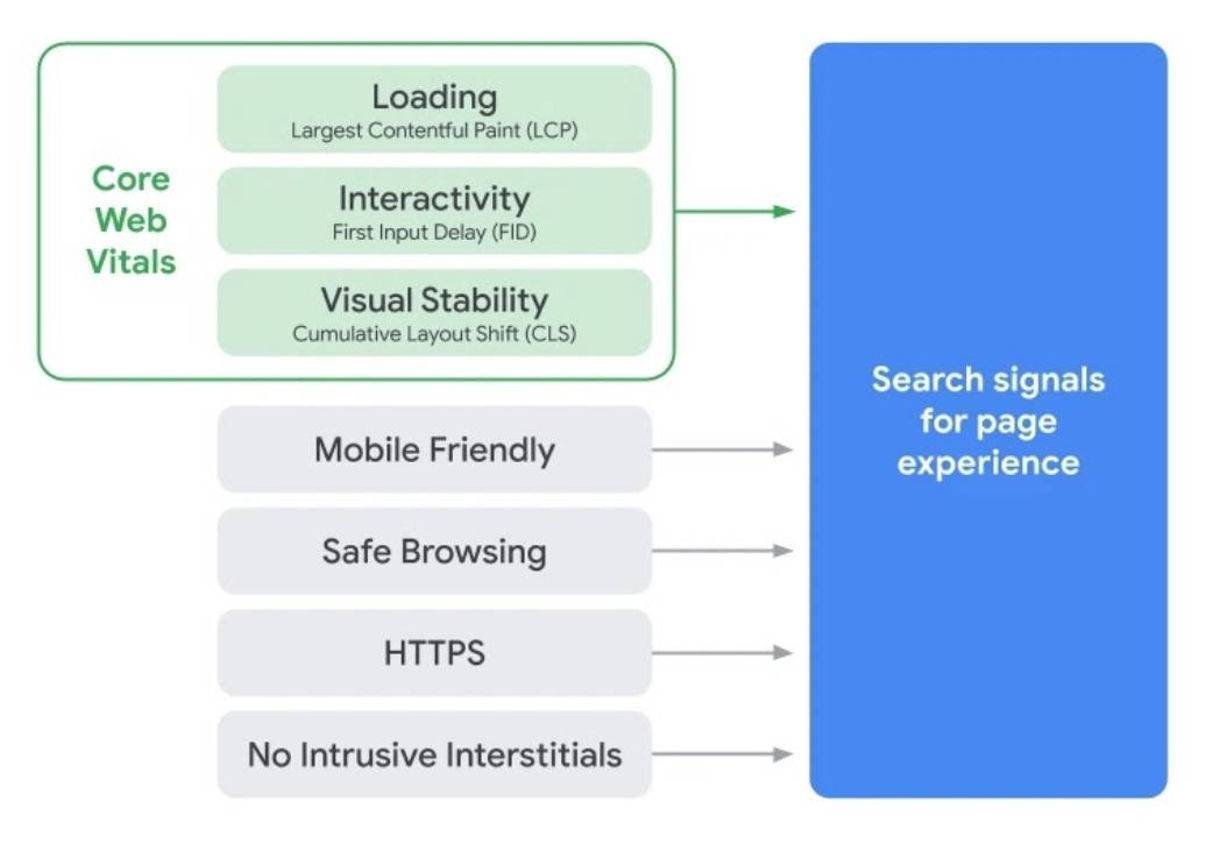
In summary, Page Experience is a newer Google Search ranking factor that calculates the quality of a website page’s user experience, including factors such as:
- the page's mobile-friendliness, including responsive design, accessibility, and more
- how quickly the page loads–even over bad or slow internet connections
- how well the page content renders in web browsers based on performance metrics called Core Web Vitals
The reward for websites that satisfy users through an exceptional Page Experience is prime real estate in search results. Why? For one, it’s in Google’s best interests to elevate only the best-performing websites because that earns more trust from users in the quality of Google’s search results. Furthermore, with so many sites competing to offer high quality content optimized for search, Google has to rank pages using differentiators beyond the content that is on pages.
Even before mobile traffic overtook desktop traffic on the web, Google’s algorithm focused on elevating unique and high-quality content that demonstrates expertise, authoritativeness, and trustworthiness on a given topic—what the SEO community refers to as “E-A-T” (for Expertise, Authority, and Trustworthiness). When websites with E-A-T content earn more links from prominent external websites, it further builds their authority and credibility and improves their page rankings.
Understanding Core Web Vitals

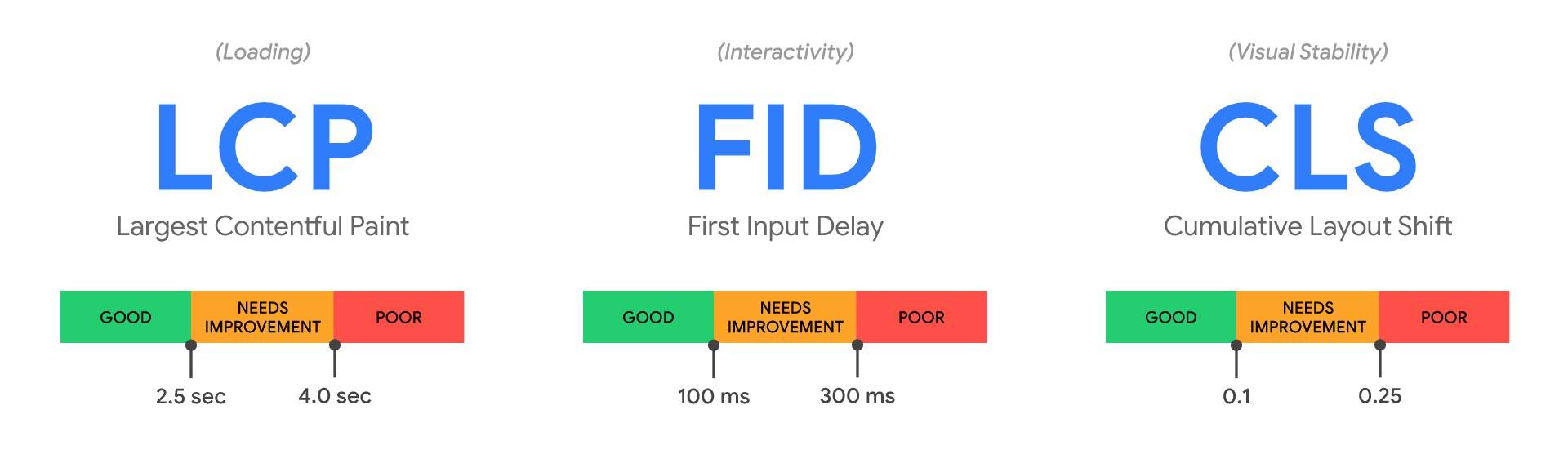
Google’s Page Experience search ranking signal includes a combination of three performance-oriented metrics called Core Web Vitals. These metrics are Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). Here is a simplified explanation of each metric, and how they are measured by Google:
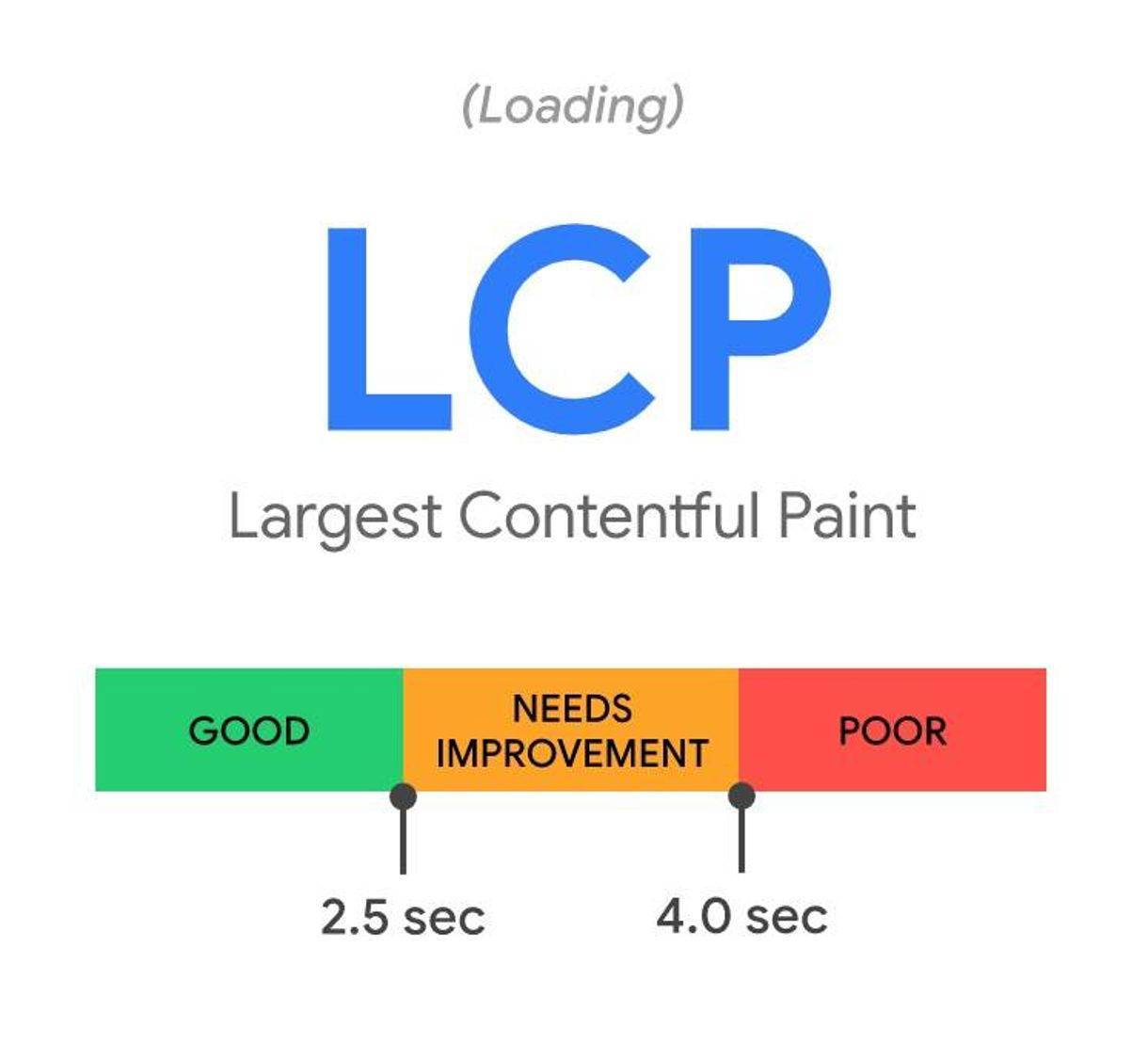
What is LCP (Largest Contentful Paint)?

Largest Contentful Paint (LCP) is considered a more accurate way of measuring when the main content on a web page is loaded, rendered, and visible to users. In this instance, what content is considered "largest" factors in both its actual screen area and its weight, or the size of the data needed to render that content.
For example: If you were browsing a news website on your mobile device and opened an article, the LCP for that page would likely occur when the main featured image of the article was loaded, because images are heavier than text, and the text and other lightweight page elements are typically loaded first.
- What is a Good LCP? – Google wants your website’s LCP to occur within the first 2.5 seconds of the page loading.
- What is a Fair LCP? – Any LCP above 2.5 but still below 4 seconds, and Google simply advises you that the page needs to be improved.
- What is a Poor LCP? – Pages with an LCP above 4 seconds are considered Poor.
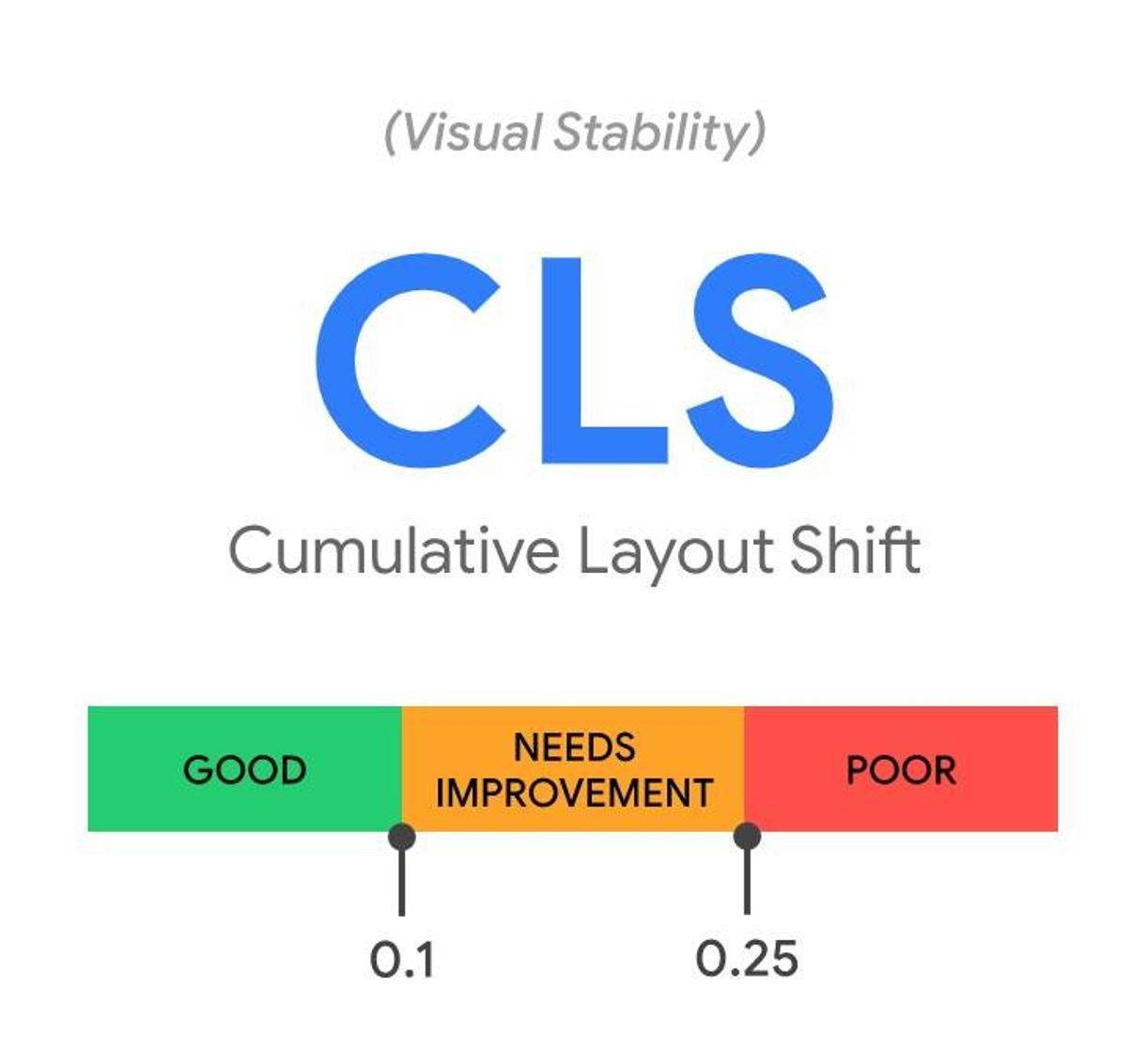
What is CLS (Cumulative Layout Shift)?

Cumulative Layout Shift (CLS) measures the visual stability of web pages by quantifying the frequency of unexpected layout shifts that occur when users browse the page. If you’ve ever been frustrated when trying to read an article or tap a button, only to have the page move unexpectedly and force you to lose your place or tap the wrong button, then you’ve been a victim of bad CLS.
Typical causes of CLS on a web page include an image or video with unknown dimensions, a font that renders larger or smaller than it should, or a third-party ad or widget that dynamically resizes itself and shifts the elements around it.
Explaining how Google calculates a Cumulative Layout Shift Score in detail would require a bunch of equations, but simply put: CLS combines the relative size of a shifting page element with the distance it moves or shifts on the screen.
- What is a Good CLS? – Website pages with a CLS score under 0.1 are considered Good.
- What is a Fair CLS? – Any website page with a CLS score beyond 0.1, but less than 0.25, needs improvement.
- What is a Poor CLS? – Websites with CLS scores above 0.25 are considered Poor.
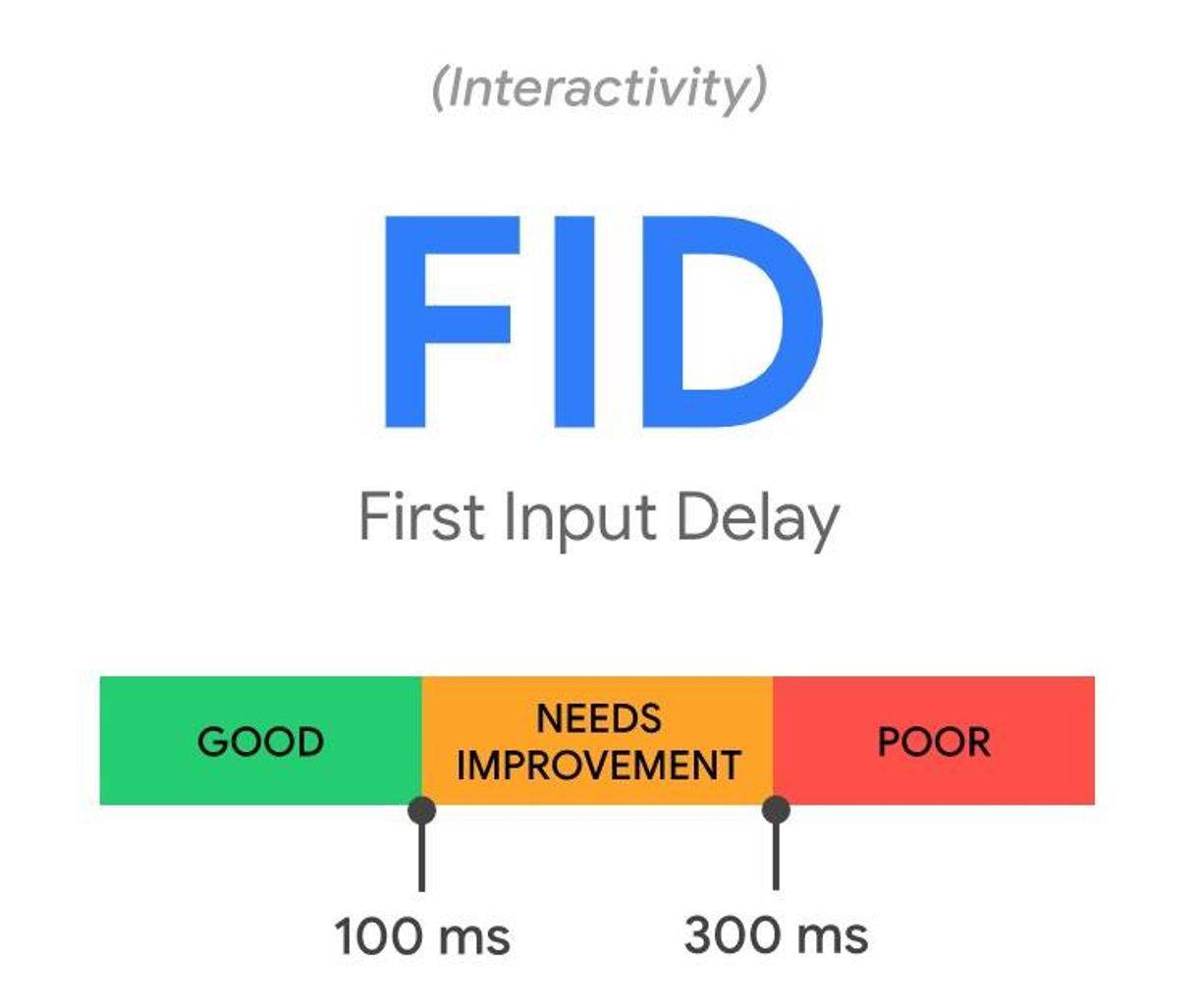
What is FID (First Input Delay)?

First Input Delay (FID) measures how long it takes for a web page to respond to the first user interaction, such as clicking or tapping a link or button. During the FID, a page has rendered some of its content but isn't yet reliably interactive because the browser is busy with other “main-thread” tasks that must be completed before the page responds to any user input.
Google wants websites to become interactive and responsive as quickly as possible once they are opened by users, so they have set the threshold for a web page’s FID at <100 ms—that’s a tenth of a second, really the blink of an eye. This makes sense—the moment a user is ready to act, the site needs to be ready to respond, otherwise a sale, transaction, or other successful conversion could be missed.
- What is a Good FID? – Website pages with an FID score under 100 milliseconds are considered Good.
- What is a Fair FID? – An FID measured between 100 ms - 300 ms means the page still needs improvement,
- What is a Poor FID? – An FID score above 300 milliseconds is considered a Poor experience.
Taking a Mobile-First Approach

While the Google SEO value of good and unique content that meets E-A-T criteria hasn’t changed, and Core Web Vitals provide a way to quantify a website's UX based on Google's idea of an optimal browsing experience, it is important to remember that desktop is only part of the picture, and a smaller one than ever.
That's because Google has prioritized a website's performance on mobile devices since March 2020. That's when they announced "mobile-first indexing" would become the standard for all websites in September 2020. This means moving forward, performing and ranking in Google Search is now directly dependent on the quality of your site's mobile experience.
Google measures a website page’s mobile performance and user experience based on these main factors:
Page Loading Speed
PageSpeed centers on a pretty simple question: How fast does a web page load? Page speed includes both the time it takes to load initial content, such as text and buttons, as well as the time needed to load heavier page elements such as images, animations, or videos, as users begin scrolling through the page.
While the answer may be easy to calculate, improving this metric requires a deep knowledge and understanding of web development and how to optimize factors such as a page's critical rendering path.
No Interruptions or Interstitials
Have you ever been interrupted by pop-ups or interstitials when browsing a website? They typically advertise a deal or prompt you to sign up for a newsletter, and almost always bring a screeching halt to your otherwise enjoyable browsing experience.
Google is in agreement with most web users that these kinds of programmed interruptions lower the quality of our experience when we browse websites–especially when browsing on a mobile device with a screen that has limited screen size for navigating through intrusive ads and popups.
That's why Google has trained its algorithm to detect these instances of intentionally poor user experience and penalize those website pages in search when they include this kind of user-hostile behavior.
Optimizing Mobile Usability
While there are many factors that make a website page more “usable” on a mobile device, Google believes Mobile Usability is achieved by adhering to three principles:
- using modern and broadly-available web technologies to support compatibility with more devices and browsers
- accounting for varying device screen sizes through well-coded responsive design
- formatting the site's text and visual elements so that all users can easily read and interact with content through gestures such as taps, clicks, and swipes
Providing a Secure Browsing Experience
Google expects websites to offer a safe browsing experience for visitors, yet also understands that not every website will have its users' best interests in mind. That's why Google Search factors in whether websites follow two important best practices for secure browsing:
- The webpage is served over a secure connection (HTTPS)
- The webpage does not have malicious or deceptive content that is intended to compromise the visitor's privacy or security via tactics such as malware or phishing attacks
The Importance of Web Accessibility

For Google, “user experience” includes all users, which is why Google considers website accessibility a best practice for search optimization. Search marketing professionals know the power of web accessibility, because accessible websites have a number of advantages that help improve their SEO, such as:
- more descriptive links
- intuitive URL structure, which helps crawlers
- keyword-rich alternative text in images
- audio or video transcriptions that include keywords
- and more...
Renewed Urgency for Accessibility During Covid-19
The global pandemic intensified the worldwide demand for accessible websites to become legal obligations for essential businesses and public or government institutions. In a socially-distanced world, more people began relying on digitally-connected services for basic life needs, and before long many realized that the vast majority of websites have not been built with accessibility in mind.
Even as the world recovers from the coronavirus pandemic, there is still a fast-rising number of ADA lawsuits being filed against companies with inaccessible websites in recent years, and the trend looks to continue as society becomes even more reliant on the web in our daily lives.
That's why conducting an accessibility audit and bringing your website into compliance with the WCAG 2.0 criteria that inform most of the world's accessibility laws is even more important when it comes to offering the best possible Page Experience for every user.
Free Google Tools for Measuring Page Experience
Unfortunately, maintaining Page Experience on your website pages is not a "set-it-and-forget-it" task. It requires ongoing check-ins and remediation as benchmarks change for search performance and new metrics or algorithm updates are introduced by Google. It's also important to make sure all new pages or content published to your website are optimized to meet these standards.
Google Search Console

For website owners, Google Search Console provides a simple and easy way to measure the organic search performance of your site. This includes data on the website’s search rankings within Google’s organic search results, as well as Core Web Vital scores for all of its indexed pages, including a list of any pages flagged as having poor Page Experience and further instructions on how to fix or improve their scores.
PageSpeed Insights

Google provides its PageSpeed Insights tool so that website owners can measure the performance of individual pages and receive calculated scores and suggestions from Google developers on how to improve their website performance based on their results. Those who would like an assessment of more than just the performance data can run a full Lighthouse audit scan.
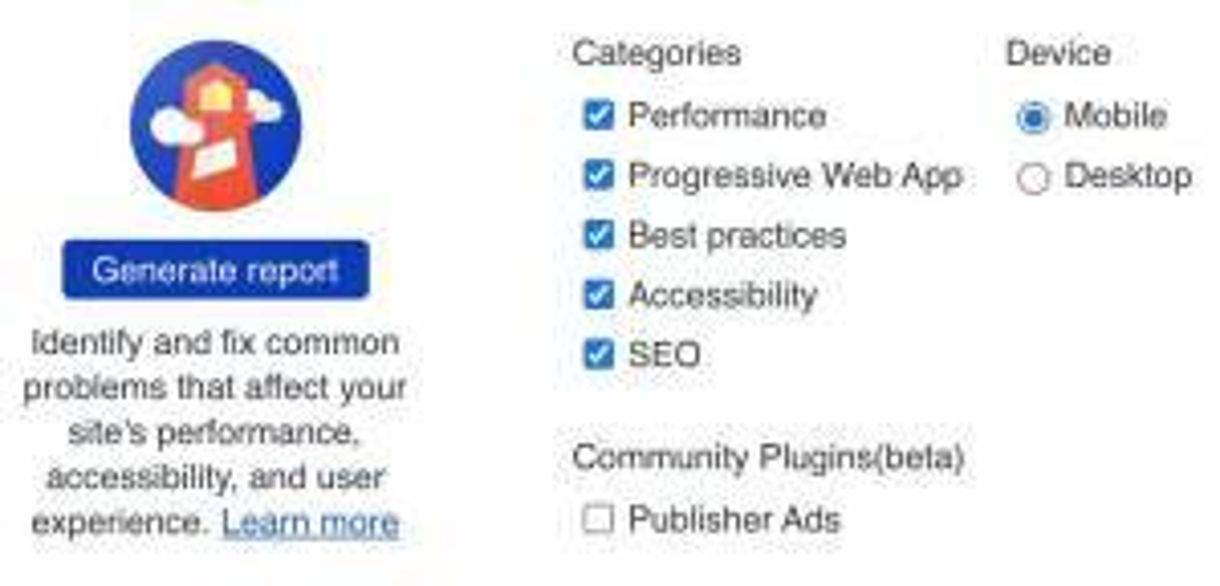
Lighthouse

For a quick and informative scan of any website’s core performance metrics, Google provides the Lighthouse audit tool, which is easily accessible from any page in the Chrome browser through its DevTools panel. Chrome users can choose among several Lighthouse audits to run on their pages, including scans for Accessibility, SEO, Best Practices, and Progressive Web Apps.
Need Help Improving Your Website's Page Experience?

There are very few search marketing experts who also possess web development expertise, and vice versa. That’s why getting this unique combination of experts to help with your site typically requires hiring a digital agency that specializes in both website development and search engine optimization.
At DBS, we have 20 years of experience implementing technical web and SEO strategies that dramatically improve lead generation and user experience for company websites. If you need help optimizing your website's Page Experience to elevate your rankings in Google, simply connect with us to set up a free consultation via phone call or video chat.