How to Design a Website "Like Apple's"
“We want a website designed like Apple’s.” That's the phrase we often hear from clients when describing what they want from a website redesign. It pops up in sales pitches, strategy sessions, and in client feedback on web design style tiles and wireframes.
We get it—we love Apple’s website design, too!
But in further discussion, we try to flesh out just why a client likes Apple’s website or why is Apple's website so good indeed. It’s usually one of these six things:
Streamlined and Intuitive Navigation
Despite the breadth of its products and services, Apple has established a clear hierarchy of information on its site. The top navigation bar features several category choices and three clear icons that link to the homepage, search, and shopping cart.
Apple’s top navigation features a drop-down mega-menu that appears upon hovering over the category links.

When hovering over top navigation links, a mega menu dropdown appears and blurs the background so users focus on the menu links
Complex menus can complicate the user experience and lead to high bounce rates and higher customer attrition. However, on Apple's website, even if users bypass the mega menu links and click on the category in the top navigation bar, they still get a clear understanding of where they can navigate from there.
Apple's top website navigation menu is clear, simple, and prominent
On each of Apple’s core landing pages, a sub-menu displays below the top navigation bar. This sub-menu works as a slider and displays the products and services that fit under that category. This secondary navigation bar works because it, too, has a straightforward layout.
By building a clearly organized and defined navigation system for their website, Apple ensures that users can find what they are looking for quickly and easily. Information hierarchy and easy navigation are a must for any website that prioritizes user experience. That's why the Apple website is a shining example of what clear navigation looks like.
The Art Of Minimalist Design
One common problem many businesses run into is trying to fit too much content into too small of an area. One homepage could have multiple paragraphs, photos, videos, customer testimonials, product statistics, etc.
Too much content on the screen makes a site look cluttered and outdated. Page sizes tend to be larger as web designs emphasize scrolling down a page over clicking through multiple pages. However, a simple clean website design can make a large amount of content seem more manageable.
Apple manages to do this by using white backgrounds and negative space. There are not too many words visible at one time on your screen. The website also has simple colors, typefaces, and graphics, helping it look organized and simple.
Apple’s minimalist homepage has one large slider featuring new products and four smaller sections highlighting events, sales, and products of secondary importance. Beyond that, the page only features a simple top navigation bar and a footer.

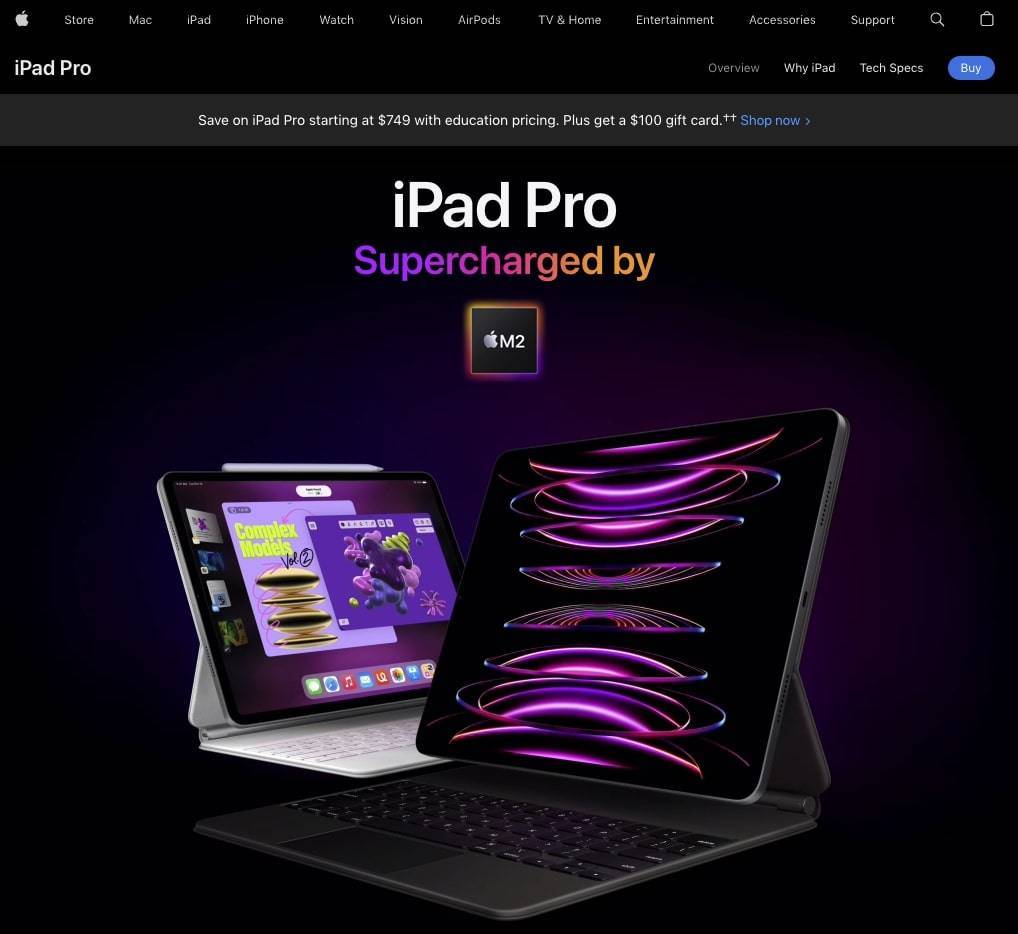
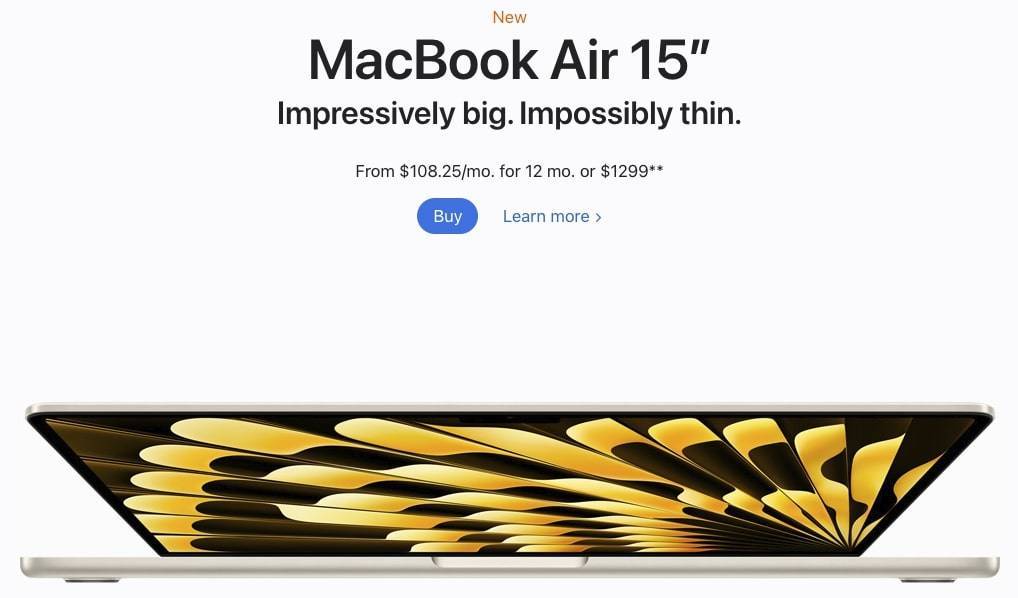
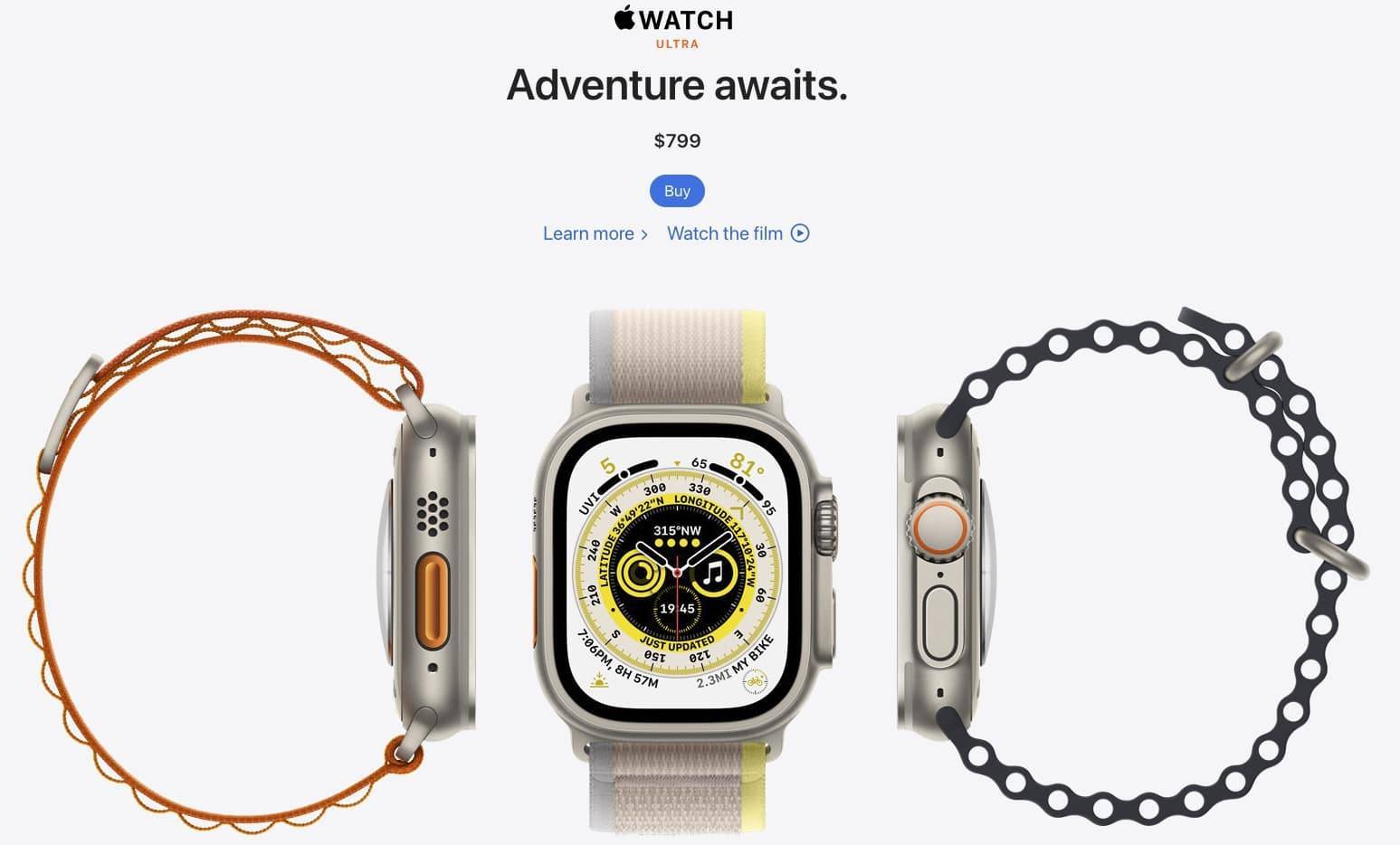
Product page designs are hyper focused on product imagery and features
Even product pages present detailed technical specifications, software, and hardware simply. No matter what device you use to view the product page, information is spread out enough to ensure only one product highlight is viewed at a time.
By not overwhelming users with too much content, Apple keeps its web design simple. There are times when a more content-heavy, complex layout makes sense, but if Apple is the inspiration for your website, you’re probably a fan of plain, simple, clean website design.
Images That Command Attention
It’s amazing what a good photo can do. Apple’s website doesn’t rely extensively on photos, but each one is extremely high quality. A website with a beautiful layout, clear navigation, and modern style can be completely undercut by dated or poor-quality images.
The best option is high-quality images owned by you. Images that feature your business, your products, and your employees support your brand and establish a level of trust with your customers. If that’s not an option, there are plenty of sites where you can find high-quality stock photography that fits your brand and website needs. Avoid cheesy, posed stock photos because they also look dated.

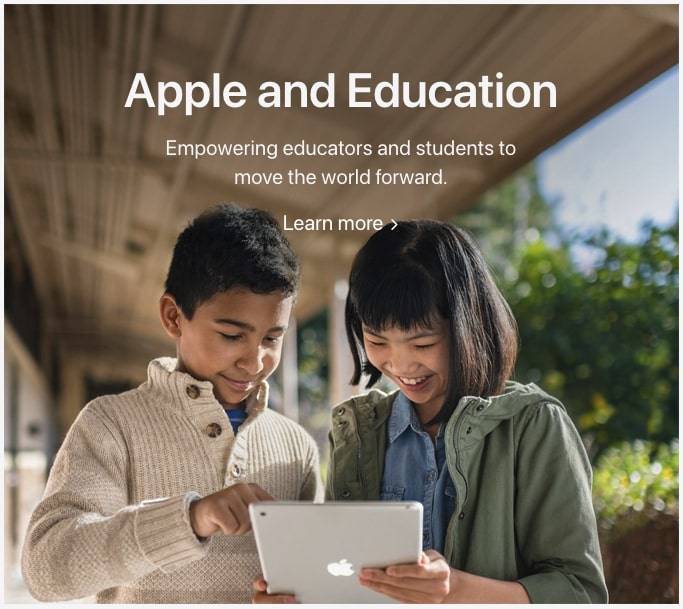
Rather than stock photos, Apple uses high quality original photography
Photography on Apple’s website features their products, often in contexts with people using the products. Although product imagery is important, showing your products in “real life” environments helps customers imagine using the products.
Contemporary Style
Brands and websites can all be placed along a design scale from Traditional to Modern. Although neither side is better (there are a lot of strong successful brands with very traditional-styled websites), if you’re aiming for a website designed like Apple’s, you probably have a modern feel in mind.
Apple achieves a modern look and feel using minimalist colors. White, black, and grey dominate the site’s color spectrum, offset by pops of color that highlight certain elements on a page. Apple also uses a clean, san-serif font throughout the site. Negative space is plentiful on the site with a white background dominating most views, helping to focus attention on the messaging and images.

Both the content and the design of Apple's website are highly modern
A modern style website works for Apple because it is a modern brand, producing innovative technology products and always aiming to transform the market. If that’s similar to your brand, then a modern design style might also make sense for you.
Custom Typography
Apple distinguishes its website and all of its products with its custom-designed typeface called San Francisco. The brand replaced Helvetica Neue font on its website, iPhones, operating systems, and other products with the San Francisco font in the twenty-teens.

A sans-serif font, San Francisco conveys the Apple website's sleek, contemporary feel, and its deployment across all Apple properties helps maintain brand consistency. Their website design team uses the font’s variety of weights to establish a hierarchy and typographic voice that guides the user's focus throughout the pages.
The site combines accessibility features and San Francisco with coding to improve the user experience for dynamic text resizing, contrast settings, and when using the VoiceOver screen reader application. Whitespace and line spacing further ensure readability.
For Apple’s website, typography isn't just about letters and words; it's a finely tuned art form where every choice serves a purpose, creating a distinctive and universally recognized brand identity.
Brand and Design Consistency
Consistency is key to any website. If a website has different fonts and colors on each page, each page’s purpose becomes less clear. Inconsistency makes it difficult to convey the brand’s essence. Maintaining a website with large amounts of content requires clear administrative roles and a detailed digital style guide.

The composition and layout of each page is distinctly Apple
Although Apple has a large site with thousands of pages, there’s never doubt that each page belongs to Apple. While certain pages or subsections of the site may have a unique layout or functionality, they all maintain the Apple brand.
If you’re proud of your brand, you want your entire website to reflect it. Apple’s website does just that—which is yet another reason it inspires so many small business owners.
Profiting from Popularity
Let’s be real: Everyone wants a popular website. Sometimes clients “want a site like Apple’s” not because their brands or styles are similar but because they want their website to generate new leads and elevate their organization in the market.

New Apple product releases usually mean long lines outside Apple Stores
If that’s the case, great! A redesigned website with clear navigation, brand continuity, and defined user paths will serve your site visitors well, leading more interested customers toward sales conversion. That’s why pairing a successful website redesign with a goal-focused digital marketing strategy will help your website become a high-performing digital sales pipeline.
Remember: Design with a Purpose

It’s okay to take inspiration from Apple’s visually stunning and interactive website designs, but every website requires its own unique strategy in order to effectively engage targeted audiences and meet the goals of a website design project.
The most successful website for any business will be built to serve the specific needs of the organization, while also incorporating intuitive and goal-oriented web design that focuses on the needs (and preferences) of its users.
Bring Your Most Aspirational Web Designs to Life
At DBS, we have 20 years of experience designing and developing corporate websites with the same level of quality and performance you expect from Apple’s website.
If you're interested in leveraging our agency services to build or redesign a site for your business, schedule a free consultation to find out how we can help.
FAQs
- Clear navigation with a well-defined information architecture and hierarchy.
- Simple and organized design using white or black backgrounds and negative space.
- High-quality imagery that faithfully represents Apple's products and services.
- Modern style with minimalist colors, fonts, and white space.
- Consistent branding and messaging throughout different pages and sections.
- The high traffic and popularity of Apple's website, elevated by the brand's global market dominance.
- No matter which page you're on, Apple's three-tier navigation structure helps users browse the site by broad categories or navigate straight to the sub-pages they want to see.
- On each page they use white or black backgrounds and negative space to focus the user's attention on distinct imagery or messaging, making the high amount of information more manageable and easier to consume.
- Apple avoids overwhelming users by not putting excessive content in any one layer (or "fold") of each page.