

5 Online Tools Every Web Designer Should Know About
Every web designer has their own set of tools that they use with every site. This core set of tools maximizes efficiency and reduces the time spent performing mundane tasks. With the vast amount of web apps / plugins popping up every day, there are a lot of options web designers have to choose from to help them in their workflow. But these tools, I've listed below, are the 5 tools we think every web designer should know about.
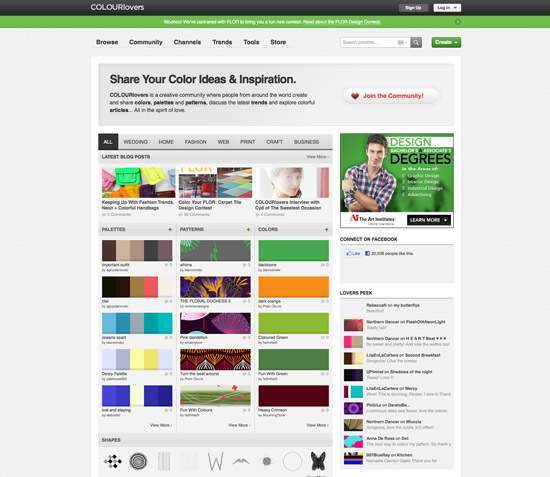
Colour Lovers

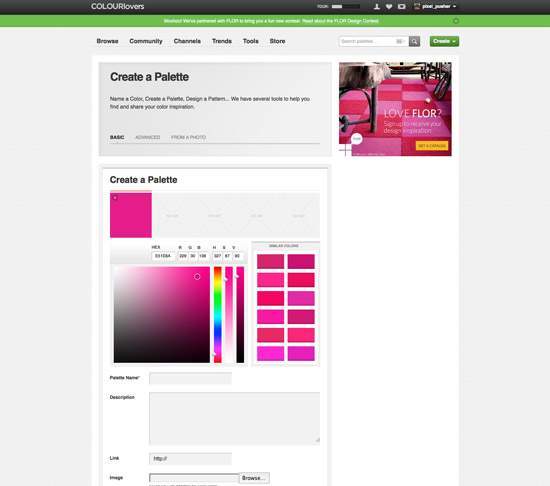
Despite the fact that they spell the word "color" wrong (I kid!), Colour Lovers has a lot going for it. At it's core, it is a tool that allows users to create and share colors, palettes and patterns. This site is marketed as a creative community but we tend to use strictly for its palette-building feature. The interface is extremely easy to use and for actual color lovers very fun. When a palette is created you can easily export it to illustrator or Photoshop with the click of a button.

Colour Lovers also doubles as a great source of palette inspiration and has many other tools that I haven’t explored yet. They have thousands of palettes, a pattern creator, color namer and the ability to connect with other Colour Lovers to discuss new trends, palettes, etc.
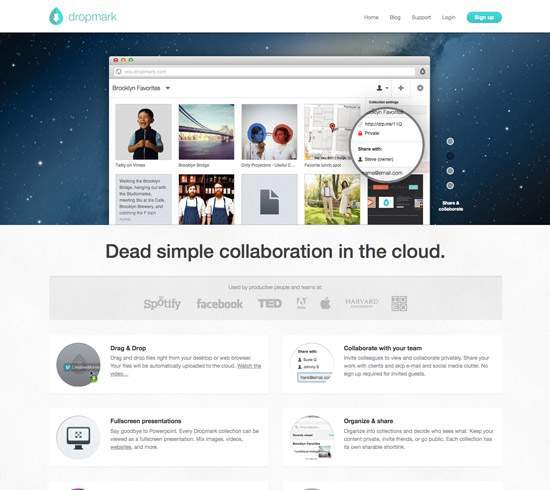
Dropmark

Recently we have decided to add mood boards to our process and the best tool we’ve found for collaboration is Dropmark. With Dropmark you can create a digital moodboard and share it with other members of your team.

The biggest draw to Dropmark was the ability to drag and drop multiple types of files (pictures, videos, audio, etc) from our desktop or web browser right to the moodboard. Also, the moodboard instantly turns into a full screen slideshow when viewing individually files. Sharing is super easy and you can make your collection private or share the shortlink with others.
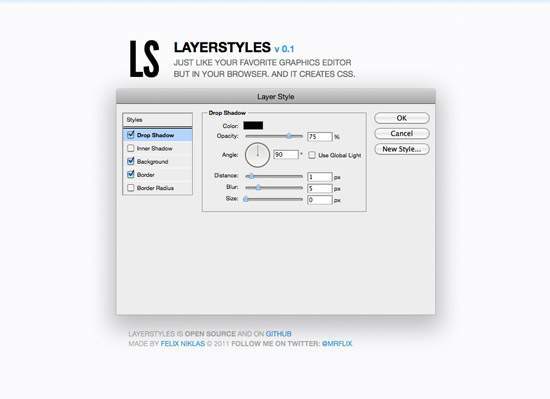
Layer Styles

Layerstyles is an amazing way to generate css styles. This is great because it is designed to look like the layer styles menu from photoshop (hence the name). If you have any familiarity with Photoshop then this will be a breeze. With Layerstyles you can combine options or use individually like: drop shadow, inner shadow, background, border and border radius.
Layerstyles is one of the many time savers available when it comes to writing css. Instead of guessing, you can use a generator like Layerstyles and fine tune a visual object until the desired look is achieved.
CSS3 Generator

CSS3 Generator is another great generator that allows you to generate styles while previewing the end result. We find ourselves using this often for text-shadows and even simple CSS transitions.
In addition to text-shadows and transitions the CSS3 Generator can also generate box shadows, rgba, @font-face, multiple columns, box resize, box sizing, outline, transform, selectors and gradients.
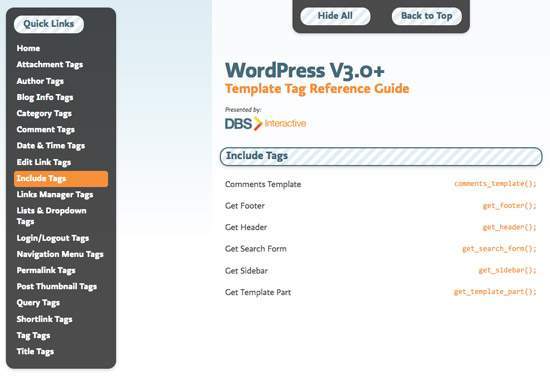
WordPress Reference

Now to toot our own horn a little. One tool that we use often is the WordPress Reference created by our crack team of web developers. WordPress is one of our favorite development platforms. There is a lot that WordPress can do.
There are many WordPress functions that we use with every site we build and this is a place where we can document those for future use. This has saved me quite a bit of time and has allowed me to focus on other areas of development instead of searching the internet blindly.
Got any online tools you can't do without? Let us know what they are!




