Progressive Web Apps (PWA): Your Complete Guide
Progressive Web Applications (or "PWA"s) are web-based solutions that combine the best features of native mobile apps with traditional websites to create a consistent and engaging user experience for all users. Whether your visitors access the PWA on desktop or mobile, it will look and feel like browsing a normal website, but with certain unique advantages. The main benefits of a PWA include:
- page loading speed
- responsive design
- app-like capabilities, such as being able to be downloaded and functioning even when the user is offline
A PWA not only helps businesses increase web traffic by improving organic search performance to elevate the website in rankings, but also because a PWA helps keep website visitors engaged on the site longer, improving the opportunities for generating new business leads or eCommerce purchases.
Why Are PWAs Popular?
Initially, traditional websites were built to perform on desktop devices, not the mobile devices that have now become part of our daily lives and routines. Over time, sites slowly became more optimized to serve users on these devices specifically. As a result, we've grown more selective with our screen time, and now only the best user experiences earn the most attention, downloads, and clicks—and we are quicker to leave or close apps and websites that are laggy or unresponsive. Progressive web apps get to the core of these needs and ultimately make your web experience much more appealing and valuable for your visitors.
That's why we've compiled this resource to help you understand what Progressive Web Apps are, why you should care about them, how they can help your business, and whether PWAs will eventually dominate the world of apps.
Enjoy this complete guide to Progressive Web Apps:
Table of Contents
- This All Started with a Boring Mobile Web
- What Does "Progressive Web App" Mean?
- 3 Core Principles of Progressive Web Apps
- 3 Technical Requirements of PWAs
- How Does a PWA Work?
- "Web-based" Applications vs. Native Apps
- 9 Common Features of Progressive Web Apps
- 10 Advantages of Progressive Web Apps
- Should All Websites Be Progressive Web Apps?
- Will PWAs Replace Native Apps in the Future?
- Does Your Business Need a PWA?
- What to Look for When Choosing a Progressive Web App Developer
This All Started with a Boring Mobile Web

A mobile website from 2009 [Source: thedisneyblog.com]
At first, most websites were slow to capitalize on the smartphone revolution.
They did the bare minimum for visitors browsing on phones or tablets, typically offering a stripped-down and far less functional "mobile version" than the website that desktop visitors could use.
Meanwhile, software developers that specialized in mobile were working to capitalize on the new "app economy." They built and deployed native mobile applications that offered a much more attractive and robust user experience than mobile websites.
The native app experience became far more optimized across the board, often by design. Businesses began diverting their development resources to focus on improving their apps, leaving their mobile websites stagnant and boring for years. They released app updates with new designs and capabilities more often than mobile websites, and put more marketing resources into promoting those releases.
Even when mobile websites were refreshed, it was nearly impossible to let users know about it. Our smartphones and tablets could update to the newest apps automatically, thanks to a simple setting in their device's operating system. There was no setting that could notify them about mobile website updates.
Ultimately, this massive industry shift led more users to prefer using native mobile apps over visiting the bare-bones mobile versions of websites.
Fast forward a few years.
Google has announced that all websites will now be indexed mobile-first, and developers have now introduced Progressive Web Apps as a new, more effective way to combine the best of both native apps and the mobile web. Companies like Starbucks are deploying PWAs that deliver massive boosts in transactions, revenue, engagement, and customer satisfaction.
Still, many organizations remain in the dark about the advantages offered by PWAs, often because the question “What is a PWA?” is not an easy one to answer–even for the experts!

What Does "Progressive Web App" Mean?
App developers in the industry generally agree that the term “Progressive Web App” (PWA) does not actually refer to a typical software application; instead, Progressive Web Apps are the result of a unique cross-platform app development methodology. The idea behind PWA methodology is to combine the advantages of web-based applications with the enhanced user experience and features that were once exclusively offered by native apps on mobile devices.
Because they are not strictly designed for one device or operating system, PWAs are uniquely positioned to make websites more effective and successful.
Converting traditional websites into PWAs makes them easier for search engines to find and more enjoyable for visitors to use, which both improves website SEO and increases on-site conversions. In short, PWAs deliver unique value to organizations by offering digital capabilities beyond what is possible with native apps or mobile websites alone.
PWAs can be designed in different ways for various environments and use cases, but software pros like Alex Russell and industry leaders like Google agree that all Progressive Web Apps should adhere to three core principles:
3 Core Principles of Progressive Web Apps (PWAs)
- Reliability – PWAs load instantly when opened, and don't require internet connectivity to fully function.
- Speed – PWAs provide a smooth, responsive user experience that never lags or gets choppy.
- Engagement – PWAs offer functions and features that make them "feel" more like a native app to users.
While these 3 core principles are mostly in service of the app user, from an app developer’s perspective there are also 3 technical requirements that must be included for web-based applications to be formally considered as Progressive Web Apps:
3 Technical Requirements of PWAs
- Progressive Web Apps must use HTTPS (i.e. a securely connected network)
- Progressive Web Apps must include a Web App Manifest file, which is where developers house the app's metadata (app name, links to icons, etc.)
- Progressive Web Apps must load while offline (which implies that all PWAs must implement Service Workers that make this possible)
How Does a PWA Work?
"Web-based" applications vs. Native apps
Web-based applications (or “web apps”) enable users to access data and content, typically through a browser interface that is hosted on remote servers connected to the internet. In this way, web apps differ from native apps that often store and access data locally on the devices themselves. Some applications combine bits of both, much like PWAs; those types are known as hybrid apps.
Advanced smartphones and native mobile apps are about a decade old, but web apps have been around much longer, at least since the internet boomed in the 90s.
Web applications have supported many different kinds of software and industries throughout the years, from E-commerce to remote surgery.
Despite the success of early web apps, native mobile apps became more popular with users because they were designed to be fully compatible with mobile devices. Native apps offered unique features and leveraged the latest and greatest capabilities of smartphones and tablets, often tapping into camera integration for sharing photos or video, or GPS location-tracking for navigational guidance.
These kinds of advanced device features were once beyond the reach of web applications.
However, in recent years, web apps have evolved to tap into these capabilities and offer a competitive user experience that incorporates responsive design and even functions offline, while also accessing operating system features such as push notifications. That allows developers to build new Progressive Web Apps that not only compete with native apps, but also include lower development costs, easier distribution and maintenance, superior reliability, and improved user engagement.
In fact, all Progressive Web Apps have 9 common features that make them attractive to end-users:
9 Common Features of Progressive Web Apps
- PWAs have responsive design.
- PWAs function regardless of whether the device has internet connectivity.
- PWAs have fast app-like interactions and animations.
- Updates to PWAs are instant across all compatible devices.
- PWAs are secure.
- Search engines like Google can discover, index, and link to PWAs.
- PWAs can re-engage users by accessing device features such as push notifications.
- PWAs can be easily installed on a device’s home screen from the web browser.
- PWAs can be easily shared and distributed among devices as web links, with no need to be installed.

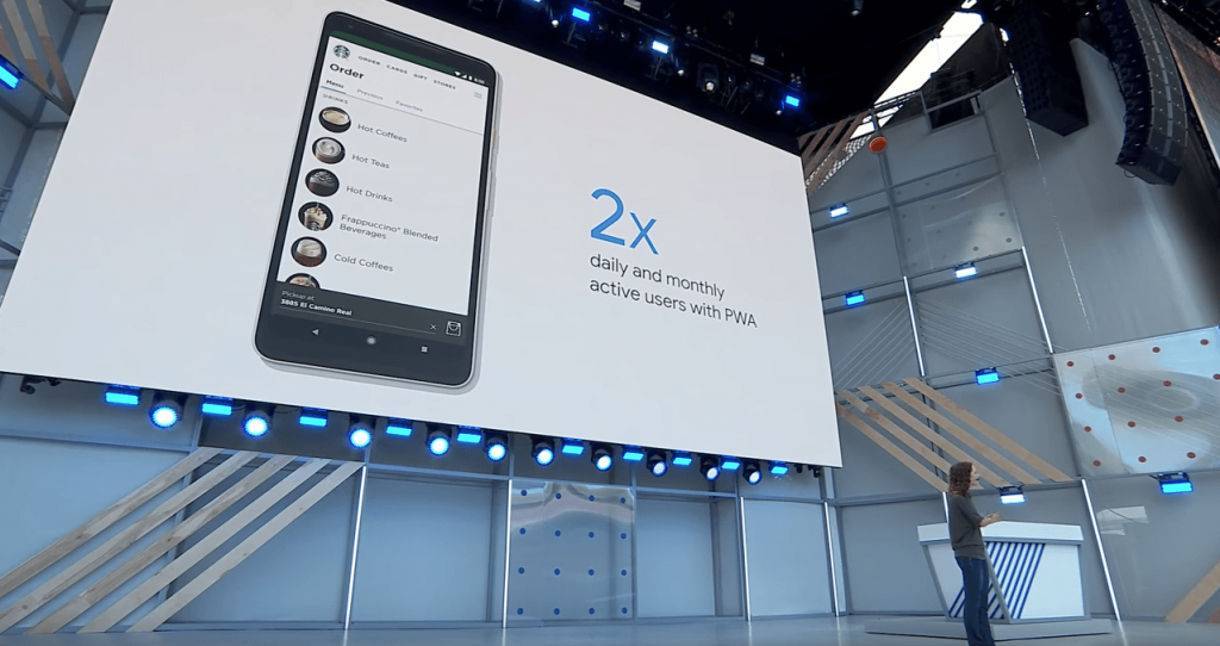
The Starbucks Progressive Web App was featured at Google's I/O Conference
10 Advantages of Progressive Web Apps
There are compelling real-world examples that demonstrate the power and potential of Progressive Web Apps, and the Starbucks PWA case study is perhaps the most well-known proof of the potential advantages PWAs can offer businesses. Once Starbucks released its PWA, it not only doubled their daily and monthly active users but also considerably increased the total number of orders made on the desktop version of their website.
Watch this clip to learn more about the Starbucks PWA case study as it was presented at Google's I/O Conference (video begins at 01:24:58):
Starbucks attributed the impressive results from the launch of their Progressive Web App to the many advantages that PWAs offer them and their customers, such as:
1 | Progressive Web Apps can function without an internet connection.
Unlike native apps, Progressive Web Apps are able to function without an internet connection thanks to “Service Workers,” or lines of JavaScript code that remove an app’s typical need for connectivity by enabling instant access to cached resources. This makes PWAs especially useful for those who have frequent issues with spotty, slow, or firewalled access to high-speed internet.
2 | PWAs improve website SEO because they make visitors happy.
Progressive Web Apps optimize your website for Search because they dramatically improve several “user satisfaction” metrics that directly influence Google’s search ranking factors, including faster page load speed, lower bounce rate, and more returning users. Simply put, PWAs load faster while providing a consistent, reliable, and interactive user experience (especially on mobile devices) that brings visitors back for more. Google loves that, and always will.
3 | PWAs offer better User Experiences than traditional websites.
Progressive Web Apps improve UX throughout your website. Interactions are fast and smooth like typical native apps, and users browsing on mobile devices can still access advanced features through a full-screen interface. Better UX also improves valuable page metrics for your website, such as bounce rate, clickthrough rate (CTR), and returning users. As your PWA becomes measurably better at pleasing and serving users, search engines will favor your site and rank it higher in search results.
4 | Progressive Web App content is indexed by Google and easily shared.
What adds even more punch to the SEO benefits of Progressive Web Apps is the fact that PWAs are essentially indexable websites anchored to a live URL. This means the content and pages/screens of a PWA are visible and discoverable to search engine crawlers, as well as easily shareable and accessible among all connected devices.
5 | One PWA is compatible with all Microsoft, Apple, or Google devices.
From a code standpoint, the Instagram app you use on an iPhone is far different than the Instagram app you’d use on Android devices. That means separate codebases are needed to manage and update native apps for Apple and Google/Android devices. This balloons your development costs and strains the resources needed to build and maintain the app. Meanwhile, one PWA is instantly compatible with any device that can connect to the web, rather than being limited to any specific platform or operating system.
6 | PWAs can leverage user re-engagement features, such as push notifications.
Historically, access to mobile features like push notifications has been exclusively available to native mobile apps–but Progressive Web Apps now offer many of these features as well, enabling them to passively re-engage users who are offline and bring them back into the app.
Moreover, a PWA can still push notifications to a user’s device even if the PWA or web browser is not opened on their device.
7 | PWAs can enhance native apps instead of fully replacing them.
Many native apps perform very well, so it’s important to understand that developing a Progressive Web App doesn’t necessarily mean giving up your native app. In fact, the two can be built to work in tandem as a hybrid app, allowing you to leverage the advantages that both platforms provide to your organization and user base.
It’s further proof you lose nothing from converting your traditional website to a PWA, and in fact, doing so adds new opportunities to build a more robust website that doubles as a powerful and useful app on mobile devices.
8 | Progressive Apps avoid frustrations with slow or laggy page loading.
Because they are built to function while the app is offline, PWAs always load instantly. Furthermore, they do not require the storage nor the processing power that native apps typically need, meaning your PWA’s interactive and animated elements will always respond instantly to user gestures and clicks.
By removing these frustrations, you increase the chances users will stay longer and eventually return to your PWA, which grows engagement and improves SEO.

Progressive Web Apps don't need internet connections or downloads
9 | Progressive Web Apps don’t have to be downloaded from online stores.
PWAs are device-agnostic, while native mobile apps are built with code that only works with one platform and/or operating system (typically Apple/iOS or Google/Android). This means you can only download native apps from their dedicated stores like the App Store or Google Play Store, whereas all you need to download, distribute, or share a PWA is its URL.
10 | New versions of PWAs are immediately pushed to all devices.
From an app developer’s perspective, keeping up with separate native apps for every platform can be a daunting task. Regular updates must be issued to keep apps compatible with the latest versions of operating systems, and pushing those releases through the approval process for each app store can get tedious and cumbersome for development teams. Plus, there’s no guarantee that most users will even download these updates–meaning native app developers could potentially spend countless hours pouring their efforts into amazing new app designs, features, and functions, only to watch them go undownloaded and unnoticed by a large portion of their user base.
For context, Android’s latest “Pie” operating system is only installed on about 10% of all Android devices as of May 2019 (it was released in August 2018); meanwhile, Apple’s iOS 12 is installed on 88% of devices as of August 2019 (released in September 2018). While their relative difference in user adoption is a bit misleading because Android is installed on the lion’s share of smartphones in the market (due to its compatibility with multiple devices), the fact is neither of them are on 100% on devices.
When a PWA is updated, any device that opens it will be immediately accessing the newest version, and all your users instantly benefit from your latest and greatest PWA enhancements.
Should All Websites Be Progressive Web Apps?
This is a resounding “Yes!”
There are no viable drawbacks to converting your website to a Progressive Web App, and yet there are many reasons why a PWA is more beneficial than a traditional website when it comes to getting traction and building awareness for brands, earning more organic web traffic through search, and engaging customers who find and visit you online.
Even if you’re already happy with the way your website and/or mobile apps are performing, PWAs are still a step up from traditional websites and native apps, and they quickly deliver a return on the minimal investment you’ll make to develop them.
Between the SEO benefits of PWAs, the low cost to build and maintain them, and the fact they can deliver an optimal user experience on any connected device with a browser, what is there to lose?
Will Progressive Web Apps Replace Native Apps in the Future?
Knowing all of the advantages of PWAs, it's hard to imagine a future where they have not replaced many popular native apps. But native apps are not going away anytime soon, and there will always be organizations that have unique reasons for preferring one technology over the other.
Native Apps Will Always Get a Head Start
Native apps will continue evolving their variety and functionality moving forward, especially as connected devices improve their processing power while adding new features and enhancements. Because they live on these devices and their operating systems, native apps will often benefit from having a slight edge in capabilities over PWAs when new connected devices are initially released.

Mobile devices constantly add new capabilities, such as facial recognition
Progressive Apps Will Always Offer Unique Benefits
But the gap between native apps and Progressive Apps will continue to close, especially as PWA methodology is becoming standard practice for website developers. It’s more likely that apps and websites we use in the future will be hybrids of native software applications and web-based technologies like PWAs, built to leverage the distinct advantages that each technology offers to mobile devices, users, and developers.
Still, users will become more savvy and selective with their digital time as apps and websites continue to compete for attention and the almighty click––and PWAs are well-positioned to win more of that user engagement moving forward.
What to Look for When Choosing a Progressive Web App Developer
Progressive Web App developers can help transform your existing website into a faster, more user-friendly experience that optimizes the site for mobile audiences, improves the site’s search performance, drives higher visitor engagement, and increases website lead generation and sales.
Here are some questions to consider when you’re searching for a PWA developer:
- Does the developer have front and back end development capabilities?
- Does the developer have knowledge of WCAG 2.0 accessibility standards and best practices?
- Does the developer have knowledge of best practices for creating healthy code?
- Does the developer have knowledge of creating a PWA discoverable through search?
- Does the developer have knowledge of creating a PWA that works with any input type?
- Does the developer have an understanding of responsive web design?
- Can the developer create pages that operate offline and are installable?
- Can the developer create a PWA that operates the same on any browser?
Choosing the right web development agency can make or break the effectiveness of your website transition. If you follow the questions above, you will have a great head start in selecting the right developers for your new PWA.
Develop a PWA For Your Business
At DBS Interactive, we've been building web applications over two decades. Our in-house designers, developers, and digital strategists can help you plan, build, and deploy a Progressive Web App that gets more conversions, transactions, and customer engagement than your existing website. Reach out and get a quote for your PWA today!
Frequently Asked Questions
- They can function without internet
- Improved website SEO
- Better user experiences including responsive design
- Easily indexed by Google and shared
- Compatibility with Microsoft, Apple, and Google devices
- Can leverage app-like re-engagement features
- Can enhance native apps
- Avoid frustrations with slow or laggy page loading
- Don’t have to be downloaded from online stores
- New versions are automatically pushed to new devices