Magento Custom Modules Demystified - Part 1
Hey coders - have you ever tried to write a custom module for Magento? If so, do you have any hair left at all? You may be bald, but you are not alone.
Part 1 - Where Do I Put Stuff?
Important Preface: CONVENTION
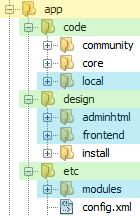
 Magento is a highly complex open-source ecommerce platform. It offers extreme flexibility, but often at the price of general confusion. Following conventions is important to reduce this confusion. There are often many ways to do any one thing - but the least confusing practice is to follow the same basic conventions that are used in core. There are file naming, class naming, capitalization, and folder nesting conventions. You violate these conventions at the risk of breaking something, or having no idea what you did on review. Much of the complexity of Magento derives from its use of the Zend Framework as a model for development. To try to simplify things, let’s start with a general tree view of the main files/folders comprising a typical module. Most files associated with a custom module will be nested inside folders that are inside the “/app” main folder, which has the subfolders - also known as “areas” or “pools” - “/code”, “/design”, and “/etc”.
Magento is a highly complex open-source ecommerce platform. It offers extreme flexibility, but often at the price of general confusion. Following conventions is important to reduce this confusion. There are often many ways to do any one thing - but the least confusing practice is to follow the same basic conventions that are used in core. There are file naming, class naming, capitalization, and folder nesting conventions. You violate these conventions at the risk of breaking something, or having no idea what you did on review. Much of the complexity of Magento derives from its use of the Zend Framework as a model for development. To try to simplify things, let’s start with a general tree view of the main files/folders comprising a typical module. Most files associated with a custom module will be nested inside folders that are inside the “/app” main folder, which has the subfolders - also known as “areas” or “pools” - “/code”, “/design”, and “/etc”.
Code Pools
The “code” subfolder contains the three “code pools” of Magento. The “core” pool should NEVER be directly touched or altered. Don’t even think about it. There are better ways to do whatever it is you want to do. The “community” pool is mainly used by third party modules meant for public distribution. The “local”pool is where your module’s files will most often go. Magento uses a fallback model to parse code - it always references the code pools in this order of precedence:
- local
- community
- core
Now while this means that you can successfully replace any given file within core or community by putting an identically-named and positioned file within local, this is poor practice (though you may find tutorials that suggest otherwise) because if you upgrade, your “version” of a file may no longer be compatible with the other files in the upgraded core, breaking things in a way that’s hard to pinpoint. There are so many better ways to override and extend Magento function which are more specific, less intrusive, easier to maintain, and more upgrade-proof. Using Observers, extending core classes, and using layout xml rewrites are much safer options.
etc - Config Areas
The “/app/etc” folder contains configuration xml files for the core install, as well as a “/modules” subfolder that holds the main config files that inform Magento of the existence of modules. A typical module, in accordance with convention, has a config file named “/app/etc/modules/Namespace_Module.xml” - where you use a unique namespace and a one word name for your module. By convention, the namespace and module name should be words with the first letter in uppercase and the rest in lower case. Generally, the contents of such a file are the minimal xml to let Magento know the basic details of your module’s existence (there are better places to put the more complex xml related to your module - more on that in future installments). A typical config file example:
<config>
<modules>
<Namespace_Module>
<active>true</active>
<codePool>local</codePool>
</Namespace_Module>
</modules>
</config>
Design Areas
The “/app/design” subfolder contains the subfolders of the Magento design “areas.” The “/design/adminhtml” folder is for layout and template files associated with back end admin view. The “/design/frontend” folder is for files associated with the web-facing interface. The “/design/install” is associated with Magento’s auto-install action - custom modules rarely, if ever, put any files here.
Clear as mud? Then stay tuned for the next installment ...
DBS>Interactive has extensive expertise in Magento eCommerce web development. Contact us if you would like to know more.