Magento Custom Modules Demystified - Part 3
Blocks and Layouts and Templates - oh my!
Directory Structure
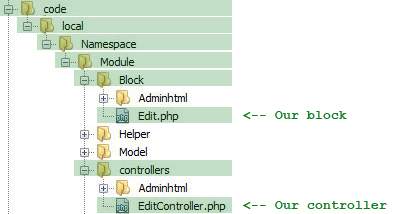
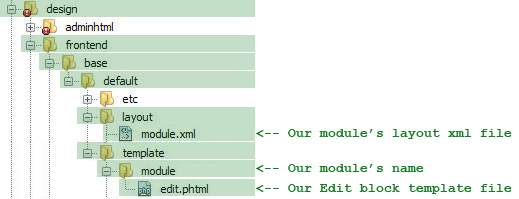
If you have been following this series, you've no doubt begun to understand the importance of directory structure in the creation of a module. A typical Block in Magento is created by the interaction of several files. Let's say we want to create a block to deal with editing of Things from our Things Model from the last installment. We will call this block Edit - thus the main file Edit.php in the Block folder of our module.  We will also create a controller - which is a file that deals with the routing of URL requests - to load the layout of this Block. Capitalization, as usual, is important. The controllers folder is always lowercase. The file within is always named XxxController.php - where Xxx is the capitalization pattern for whatever url segment we are controlling - however the url segment itself is all lower-case. Thus, a controller file named EditController.php within Namespace/Module/controllers would basically determine what happens when the url www.yourstore.com/module/edit is loaded. In addition to the files we put in the app/code/local folder, we need to use files in app/design to determine the actual rendering of our block. Magento's theme fallback conventions are similar to the code conventions - any front end template that can't be found in the specific theme or the default theme will be searched for in the frontend/base/default series of folders. Since we want our module to be able to render its blocks regardless of what theme is chosen, this is where we put our files.
We will also create a controller - which is a file that deals with the routing of URL requests - to load the layout of this Block. Capitalization, as usual, is important. The controllers folder is always lowercase. The file within is always named XxxController.php - where Xxx is the capitalization pattern for whatever url segment we are controlling - however the url segment itself is all lower-case. Thus, a controller file named EditController.php within Namespace/Module/controllers would basically determine what happens when the url www.yourstore.com/module/edit is loaded. In addition to the files we put in the app/code/local folder, we need to use files in app/design to determine the actual rendering of our block. Magento's theme fallback conventions are similar to the code conventions - any front end template that can't be found in the specific theme or the default theme will be searched for in the frontend/base/default series of folders. Since we want our module to be able to render its blocks regardless of what theme is chosen, this is where we put our files.  Now, those of you paying attention may wonder what the difference is - we would never put any files in code/core (which is sort of the code equivalent to design/base), but for design, we do. The answer is twofold. Firstly, you are not actually changing any existing files in design/base/default, just adding yours. Secondly, you want this module to work regardless of the current theme you are using. The design/base/default folder is the authoritative fallback for design files that aren't specific to a single theme. In keeping with the pattern we saw previously in our Model, our Block file should follow the appropriate naming convention, and must extend the appropriate core class.
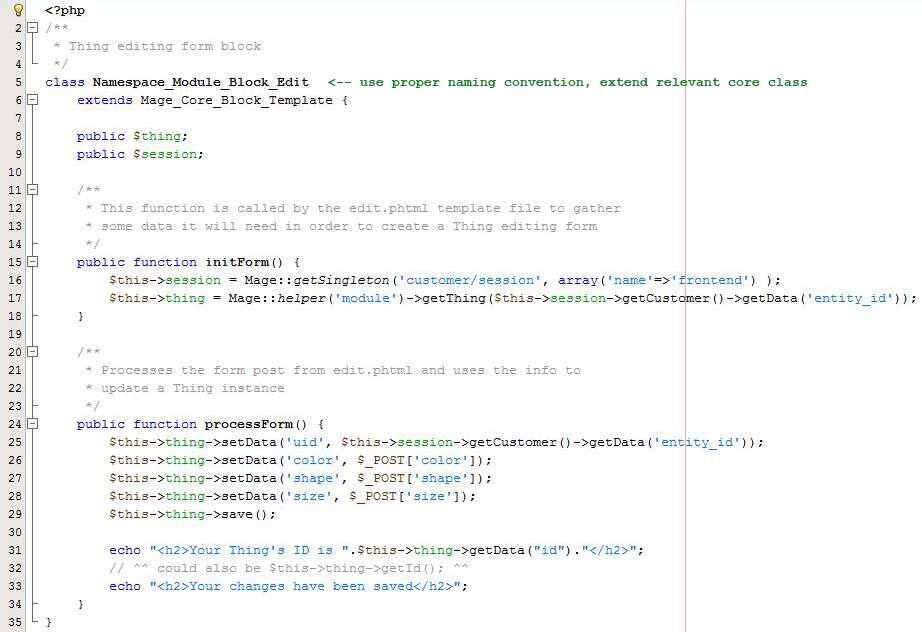
Now, those of you paying attention may wonder what the difference is - we would never put any files in code/core (which is sort of the code equivalent to design/base), but for design, we do. The answer is twofold. Firstly, you are not actually changing any existing files in design/base/default, just adding yours. Secondly, you want this module to work regardless of the current theme you are using. The design/base/default folder is the authoritative fallback for design files that aren't specific to a single theme. In keeping with the pattern we saw previously in our Model, our Block file should follow the appropriate naming convention, and must extend the appropriate core class.  Within this class file, however, you can add any number of functions that will be used in creating your block. Any public functions you declare here will be available to the associated template file (in our case, edit.phtml) by using $this - the two files are basically tied together as a sort of code-pair. None of the code in the class actually executes until called from the phtml template. In the example above, we've created a couple of functions relating to creating an edit form for our Thing model. It is up to edit.phtml to actually call these functions. The edit.phtml file (below) is responsible for all actual output related to the block.
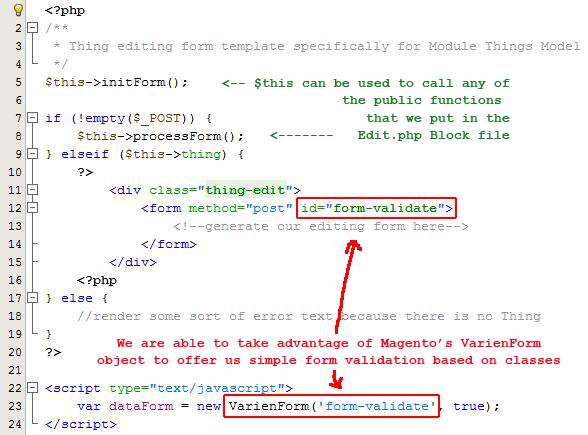
Within this class file, however, you can add any number of functions that will be used in creating your block. Any public functions you declare here will be available to the associated template file (in our case, edit.phtml) by using $this - the two files are basically tied together as a sort of code-pair. None of the code in the class actually executes until called from the phtml template. In the example above, we've created a couple of functions relating to creating an edit form for our Thing model. It is up to edit.phtml to actually call these functions. The edit.phtml file (below) is responsible for all actual output related to the block.  Side note - if you render an html form anywhere in Magento, you can take advantage of the VarienForm object in Magento's core javascript. It allows you to control validation by assigning various css classes to input objects. Example: class="input-text required-entry validate-zip" will require a text field to contain an entry that is a valid zip code. The only things you have to do to use this are to assign the desired classes to your inputs, and then to declare a new form of the VarienForm type using your form's id. So, you may be wondering how Magento knows which pieces to tie together to create this structure. The answer, as always, lies in config and layout xml files. Our module's main config.xml file contains entries which define these relationships.
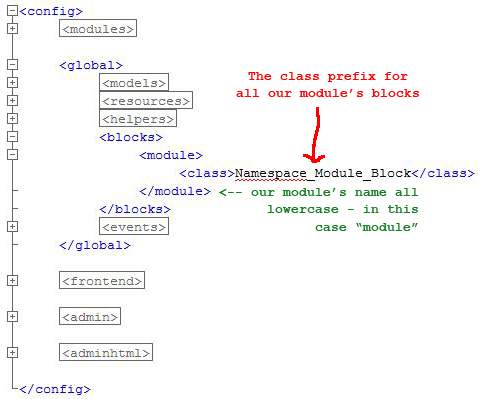
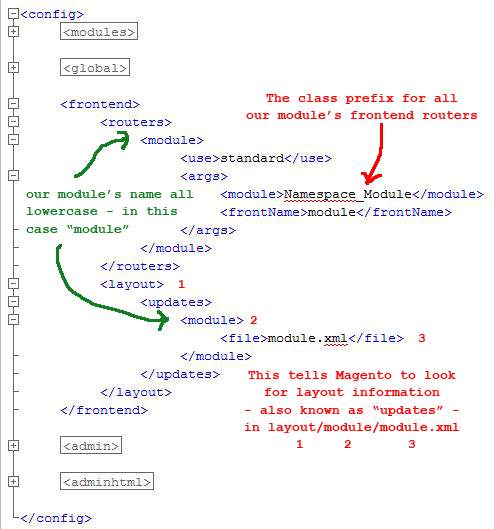
Side note - if you render an html form anywhere in Magento, you can take advantage of the VarienForm object in Magento's core javascript. It allows you to control validation by assigning various css classes to input objects. Example: class="input-text required-entry validate-zip" will require a text field to contain an entry that is a valid zip code. The only things you have to do to use this are to assign the desired classes to your inputs, and then to declare a new form of the VarienForm type using your form's id. So, you may be wondering how Magento knows which pieces to tie together to create this structure. The answer, as always, lies in config and layout xml files. Our module's main config.xml file contains entries which define these relationships. 
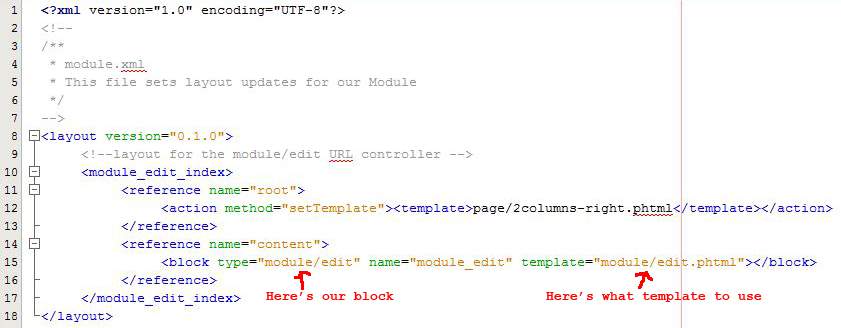
 The layout update file, module.xml, then dictates the rest of the relationships. A reference name tells Magento which part of the page is to be generated by a particular template file. In the case below, the "root" reference name is using one of the default templates from our theme to construct the main structure of the page, while the "content" reference name points to our template to produce, of course, the content.
The layout update file, module.xml, then dictates the rest of the relationships. A reference name tells Magento which part of the page is to be generated by a particular template file. In the case below, the "root" reference name is using one of the default templates from our theme to construct the main structure of the page, while the "content" reference name points to our template to produce, of course, the content.  This series has been a broad overview of Magento custom module architecture principles. Contact us for a quote on custom Magento development for your store.
This series has been a broad overview of Magento custom module architecture principles. Contact us for a quote on custom Magento development for your store.