Web Accessibility and SEO: A Perfect Fit
Website accessibility generally refers to making websites usable by all people, regardless of their ability, education, or technology. It is a fast-growing trend in America, where 61 million people (that's 1 in 4 Americans) are reported to have a disability.
But choosing to make your website more accessible isn’t just a way to serve a larger customer base; implemented correctly, web accessibility also boosts your search engine optimization (SEO) efforts and improves your website's organic search rankings.
8 Ways Web Accessibility and SEO Work Together
- Accessible Design Enhances User Experience
- Better Page Titles Help Screen Readers and Searchers
- Good Header Structure Establishes Content Hierarchy
- Descriptive Alt Text Provides Both Context and Keywords
- Anchor Text Sets User Expectations and Improves Page Relevance
- Video Transcriptions Help Your Videos Get Indexed
- Schema Markup Helps Rich Media Content Get Noticed
- Sitemaps Help Users and Search Engine Crawlers Navigate Pages
- Background on SEO
SEO is the practice of increasing website traffic from major search engines. A large portion of growing this organic traffic is having a website that meets SEO best practices. These best practices range from quality content, to technical soundness, to best practices in design. - Background on Web Accessibility
Born from the Rehabilitation Act of 1973 and the subsequent Americans with Disabilities Act of 1990, website accessibility didn’t really begin gaining ground until 2006 when, in response to lawsuits, the Department of Justice began looking at websites as places of “public accommodation” – just like a brick-and-mortar business.
1. Accessible Design Enhances User Experience
One way web designers think about high-quality web UX is to ask themselves "Can I navigate this website without having to think about it?" Accessible websites should aim for a similar level of intuitiveness that comes from established best practices like:
- Place your logo on the top left and link it to the homepage
- Use left-aligned text for body copy
- Make sure all pages load quickly
- Use responsive designs for viewing on mobile devices
Are these obvious to most web designers? Yes, and that’s the point. Your website isn’t a place to experiment with out-of-the-box designs–it’s a place to connect your customers with the information, tools, or services they need.
Web Accessibility Benefits
Good user experience (UX) design puts the user first. In short, the goals of accessible web design are exactly the same! Think about its: Legible text is important for users with visual impairments. Straightforward navigations help users with cognitive impairments and users navigating your site with their keyboard. Quick load times benefits users without access to high-speed WiFi.
SEO Benefits
Google has made it clear: Websites that give users a better experience will be more visible in search results pages (SERPs) than websites with poor UX. In fact, here’s a 160 page PDF from Google that talks about quality content!
Is “User Experience” considered one single ranking factor? Probably not, but plenty of what's considered good user experience does help. For example, Google has clearly noted site load time, mobile compatibility, quality content, and internal linking all play a role in SEO.
Best practices are called “best” for a reason. Stick to them, and your site will provide an experience that serves both your users and search engine algorithms alike.
RELATED READ: ADA Compliance Starts with Accessible Design
2. Title Tags Help Screen Readers and Searchers
Title tags are part of Web Development 101. They are exactly what you’d expect: a way for you to give a title to each page on your website.

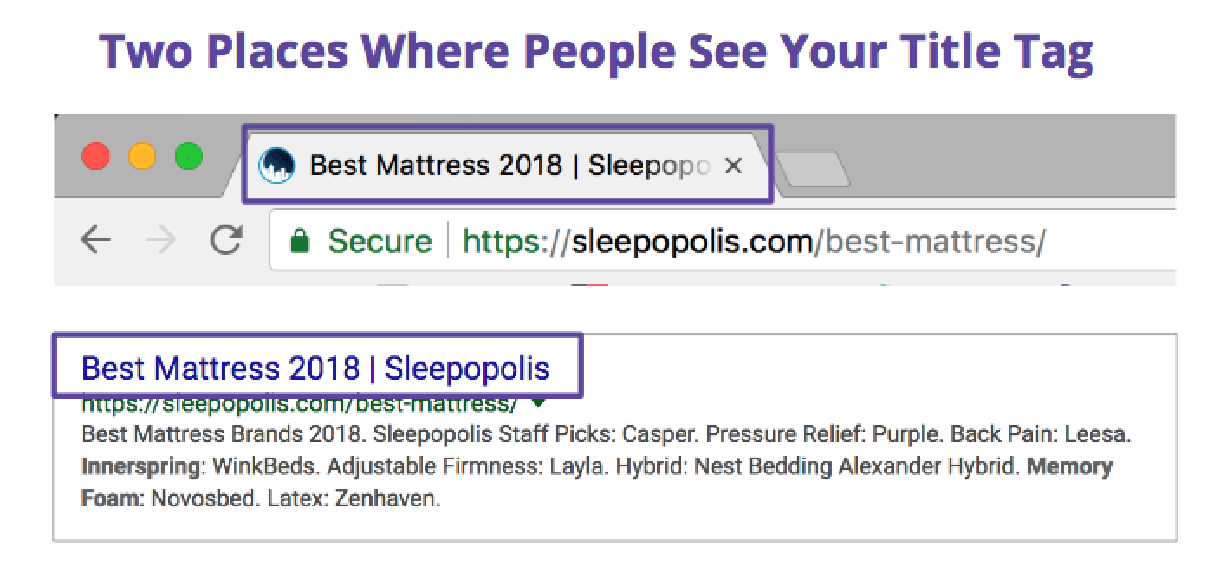
Title tags are not visible on the page of your site itself, but instead, are present in two locations: the tab at the top of your web browser and (more importantly) the results page of a Google search.
Accessibility Benefits
Title tags make it easier for people using screen readers to quickly comprehend the differences between multiple pages. The page title is often the first element “read” to a user by a screen reader. In this sense, it is critical that page title tags accurately reflect the content on that page. Accessibility says a page selling portable drones should be title “Portable Drones from Company X,” not “This new technology will blow you away.”
SEO Benefits
Title tags are crucial for SEO, and one of the primary areas in which your content should match your users’ intent. It is not a coincidence that all page-one organic links on google searches for “best mattress” have a title tag with that exact keyword.
According to Moz, “Your title tag determines (with a few exceptions) your display title in SERPs, and is a search visitor's first experience of your site. Even if your site ranks well, a good title can be the make-or-break factor in determining whether or not someone clicks on your link.”
This means that in almost every scenario, writing a title that accurately reflects page content is a win-win. For the company selling portable drones, “Portable Drones from Company X” is also the best headline for SEO—far preferable to “This new technology will blow you away.”
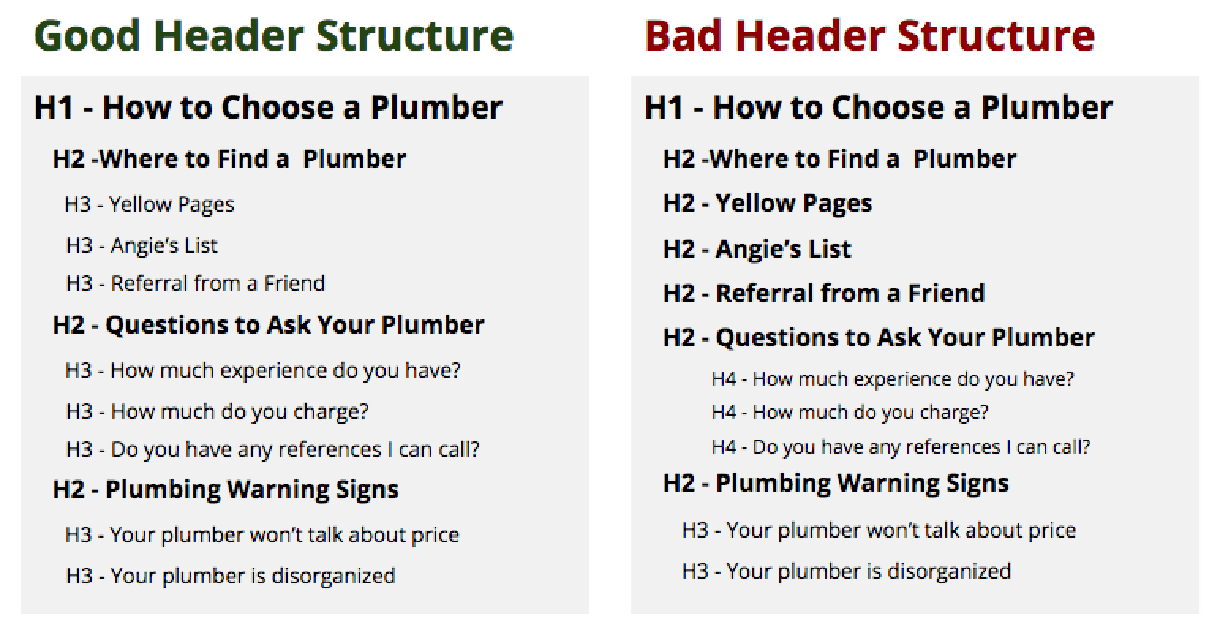
3. Good Header Structure Establishes Content Hierarchy
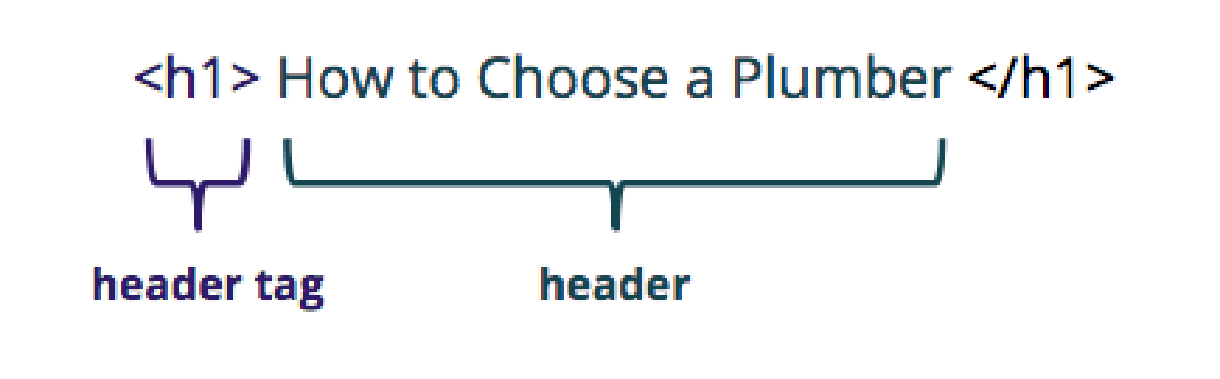
Header tags define the hierarchical structure of a website page in much the same way we learned to outline our essays back in high school. There are six levels of header tags running from H1 to H6.

Good header structure does the following:
- Follows a logical sequence
- Does not skip sections (e.g. an “H4 does not directly follow an H2)
- Accurately describes the content below it

Accessibility Benefits
Users with cognitive impairments or limited reading comprehension can use clear headers to decide which sections are worth reading and which are worth skipping.
Additionally, users relying on a screen reader need a thoughtful header structure to have a good website experience. This is because their screen readers allow them to skip through headers until they find the section they want to read (just like sighted users would quickly scan a page).
SEO Benefits
Without a doubt, content that matches a user’s intent is one of the most critical elements for good SEO, and headers are a critical element in creating that content. Google directly says that “it’s always beneficial to...break your content up into logical chunks.” (Source: Google).
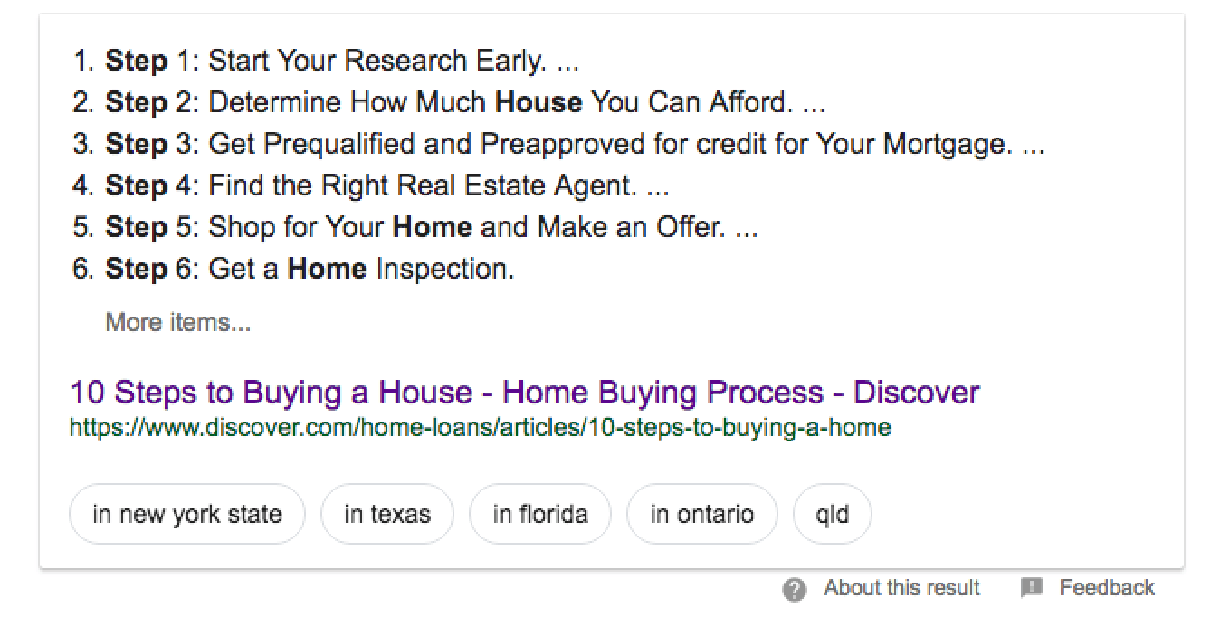
Additionally, good header structure can help you win featured snippets or “instant answers” that give answers to users without clicking on the link.
Discover has claimed the featured snippet for “steps to buying your house.” The steps displayed in the snippet are the H2s on their page.

4. Descriptive Alt Text Provides Context and Keywords
Alt text is used to provide a textual alternative to all visual elements on a page. This typically applies to standard images on a page, with file types like .jpg, .png, or .gif.
Alt text is different than a caption. Captions are visible to all sighted viewers of a web page and sit below an image (obviously, screen readers can access these as well). Alt text describes the image on the back-end and is not visible to a sighted viewer on your website.

Accessibility Benefits
Alt text is one of the most basic and most important accessibility needs. It’s even addressed in section one of the WCAG guidelines: “non-text content that is presented to the user has a text alternative that serves the equivalent purpose.” Alt text is read aloud by screen reader technology to provide context about images to users with visual impairment.
Just as with page titles, alt text needs to be accurate. When writing image alt text, think about how you would describe the image. “Pug wearing shoes in the snow” is good alt text. “Dog Shoes for Pugs | Shop Dog Shoes for All Breeds | Boots for Your Dogs” is not good alt text.
SEO Benefits
Search engines look for alt text on images and controls within a web page.
In their Image Publishing Guidelines, Google states that they use “alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image.”
Alt text provides further information to search engines about the content on your site. That makes it a smart choice for enhancing your Technical SEO.
Moreover, if you want the images on your site to show up high in Google Image searches (a massive opportunity for many companies), alt text matters. Read more about Image SEO in this article from Moz.
RELATED READ: How Technical SEO Improves Organic Search Rankings
5. Anchor Text Sets User Expectations and Improves Page Relevance
Link anchor text is the highlighted, “clickable” text on a website. You might think of it is as the blue, underlined text on a site (although text in a navigation menu is all link anchor text, as well).

Just as with alt text, the purpose of optimizing your anchor text is to ensure that the link is presented to the user with relevance and accuracy. Good link anchor text gives users an accurate expectation of what to expect on the page you are linking to.
Accessibility Benefits
Users navigating via keyboard or via screen reader technology often choose to browse a site by skipping from link to link. Because these users are frequently not reading the sentences before or after a link, having quality link anchor text ensures that these users know where each link is pointing.
SEO Benefits
Google looks at anchor text of links pointing to a page (both within a site and on external sites) as a way to know more about the content on the site. The experts at Ahrefs note that while anchor text is not as important for SEO as it used to be, it still matters. (Learn more about Anchor Texts and SEO on the Ahrefs blog.)
In short, if Google sees a number of quality links with anchor text “guide to shooting videos with drones,” they are likely to further associate the page those links are pointing to with keywords like “drone video shooting guide.”
6. Video Transcriptions Help Your Videos Get Indexed
A video transcription is a text-based description of a video file.
Depending on the type of video, transcription can take a number of approaches:
- Videos of interviews or of people talking typically need transcriptions of what’s being said.
- Videos that are describing a process need transcriptions that describe the process.
- Videos that are just visually striking need transcriptions that describe what the visuals are trying to convey.
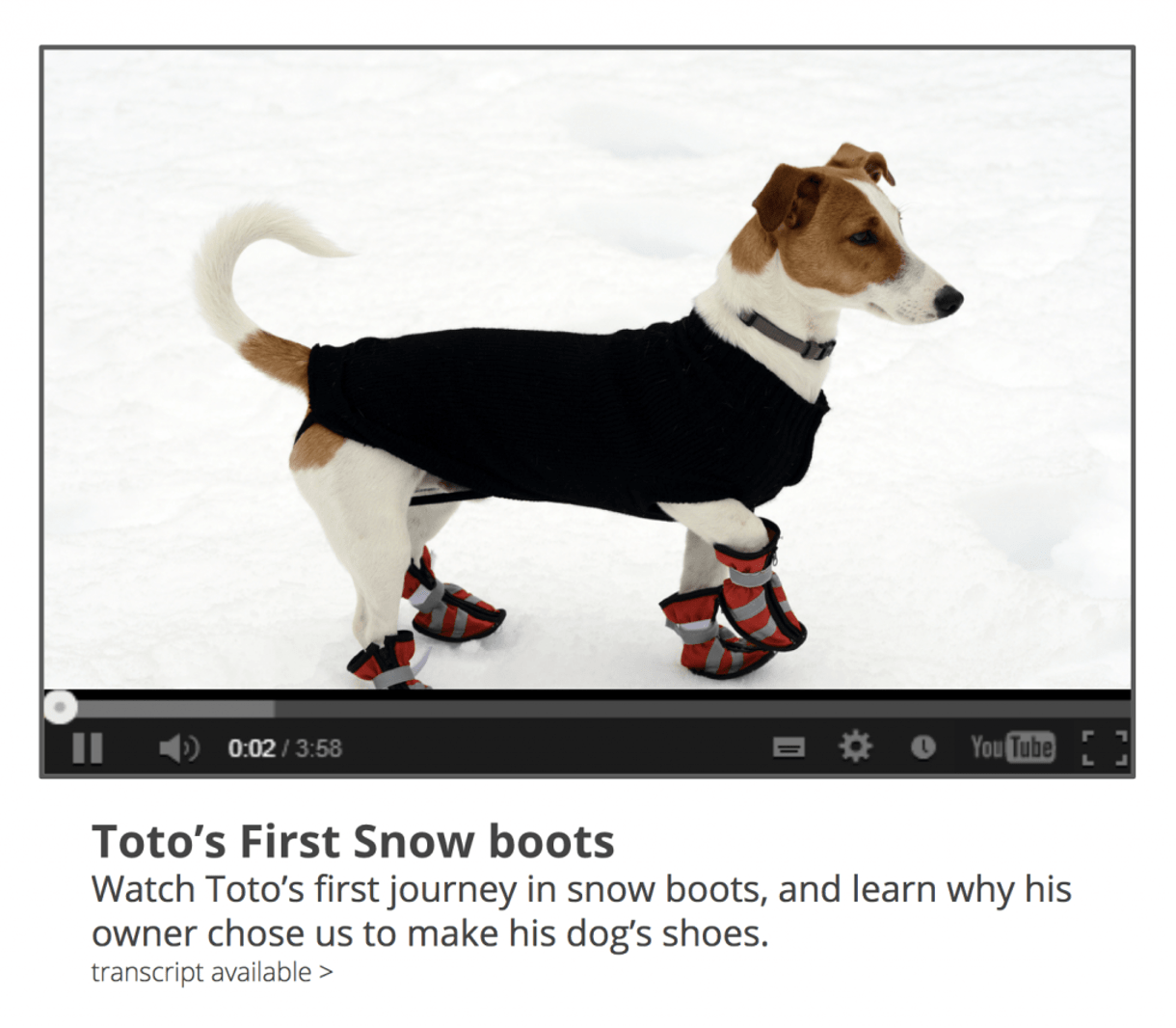
For pages on which the video is the central piece of content (e.g. a blog post with a video of a conference presentation), putting the transcription on that page, below the video, is standard.

When a video is an element of a page (e.g. a brief Company Introduction video on a website’s “About Us” page), a link to a page with the transcript or a link to download the transcript is standard. (If providing a downloadable transcript, a .txt file is the most accessible file format. Many PDFs are not accessible to screen readers.)
Plus, videos are increasingly important. Cisco predicts that by 2020, up to 82% of time spent on the internet will be people watching videos.
SEO Benefits
Although search engines are getting smarter, they are not listening to your videos and indexing what’s said. When videos have engaging, interesting content (especially on educational and informative content), providing a transcription on the same page as the video is critical.
Moz creates a weekly blog series called Whiteboard Friday that provides great transcriptions. See an example of great video transcription here.
Accessibility Benefits
The benefit here is obvious: video transcripts make video content accessible to a far broader base of people.
While transcripts make videos accessible to people with blindness or deafness, they also are an accessible choice for:
- Users with slow WiFi or low cellular data
- Users prone to seizures triggered by flashing images
- Users who are in public places without their headphones
7. Schema Markup Helps Rich Media Content Get Noticed
Schema.org is a programming vocabulary that helps better define elements and content on a web page. Developed by Google, Microsoft, Yahoo, and Yandex, schema is an almost universally accepted way to help search engines understand your site’s content, which improves your technical SEO.
There are hundreds of schema types available for use, with more added every year. See the full list of schema types on schema.org.
Accessibility Benefits
Screen readers rely on code that accurately describes the content being displayed on a website. For standard website content, typical semantic HTML tags (like h1 and title) usually suffice. But websites with more advanced content and features need additional markup. These features are frequently found on websites with dynamic content, e-commerce functionality, and large quantities of published content.
SEO Benefits
Schema markup is “one of the most powerful, but least-utilized forms of SEO available today,” according to many top SEO experts.
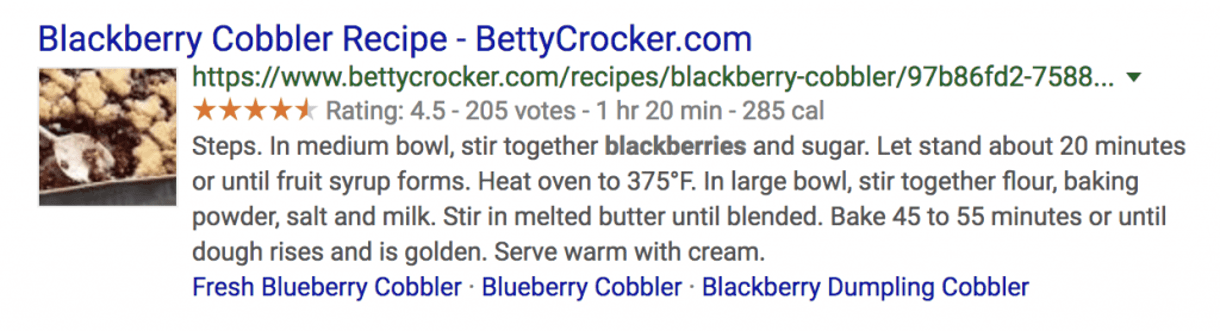
While there is no evidence that schema markup has a direct effect on website rankings, there is plentiful evidence that schema markup improves click-through-rates on your pages. This is largely due to the fact that schema markup can add rich snippets to your page results in search engines.

In a search for “blackberry cobbler recipe,” Betty Crocker’s search result has a number of unique elements: star rating, number of reviews, cooking time, calorie count, and three related recipes. These bits of content in the snippet are all grabbed by Google based on schema markup, and snippets are known to increase the traffic clicking through to your website.
RELATED READ: How Technical SEO Improves Organic Search Rankings
8. Sitemaps Help Users and Search Engine Crawlers Navigate Pages
You’ve seen them in the footer of most websites (including ours!): a link to a “Sitemap.” The page works mainly as an outline of the various content on your website, with links pointing to the various pages.
Sitemaps are a straightforward concept. Most CMSs have plugins or modules that will update your HTML sitemap automatically as you add more content, keeping you from having to frequently update them yourself.
Accessibility Benefits
Users with visual impairments often choose HTML sitemaps to navigate through a site. These pages give users an easy-to-navigate, big-picture overview of all site content. This is especially helpful for websites with important interior pages that are not accessible via the primary navigation.
SEO Benefits
One of the most crucial elements of a site well-optimized for search engines is taking the steps to ensure search engines find and index all the pages on a site. Occasionally, pages can be missed or ignored by search engines. HTML sitemaps are a great way to provide search engines a list of all the primary content on your website. When the search engine crawler finds your sitemap, they’ll also find all the links on the page (and thus all the pages your sitemap lists).
Optimizing for Accessibility is a Win for SEO
Despite being separate disciplines, web accessibility and SEO are mutually beneficial. The better your site serves all users, the better it will serve search engines, too.
RELATED READ: An Inclusive Website Shouldn’t Be Cost Prohibitive
If you’d like to talk further about web accessibility and how we can help you to improve your SEO performance, please feel free to reach out and contact us.