Understanding the Critical Rendering Path
DBS Interactive DBS Interactive
One of our clients complained recently that their website was too fast. Yeah, they wanted to slow it down so their audience could kick back, relax, and wait a little longer for the page to load. Just kidding.
We are going to address two web development trends in this article that explain why the focus on Critical Rendering Paths in recent years: 1) Web pages are getting fatter, and 2) the average device speed is getting slower. Yes, desktops are now in the minority position among devices. Smartphones and tablets are where the majority of users lurk. And don’t be fooled by 5G advertising hype that is all about bandwidth—the network overhead and latency is much higher on 5G than it is for Wi-Fi or wired networks. Also, to get max speeds you need consistent max quality of connection, too. Is your 5G icon always at full bars? Didn’t think so.
To deal with both of these trends, engineers have been putting extra effort into understanding exactly what happens inside a browser during the page rendering process, and how to fine-tune that process. In the old days, when we wanted to speed up a website, we would put it on a faster server (maybe), or reduce the size of the page (what engineers call “page weight”), so that it would download faster. All of this works, of course, but only to a point—and even then, only if you have those luxuries.
But page download speed is a bit of a red herring—what we really want is page rendering speed. Put another way: If the “above the fold” content on a webpage renders in one or two seconds, and the rest of the content takes another five or six seconds, how big of a deal is that, really?
Still, increasing a website’s page rendering speed is easier said than done, even for experienced web developers. To get there, we need to understand what has been defined as the “Critical Rendering Path” in order to understand how we can shorten it and improve the page rendering speed.
What is the Critical Rendering Path?

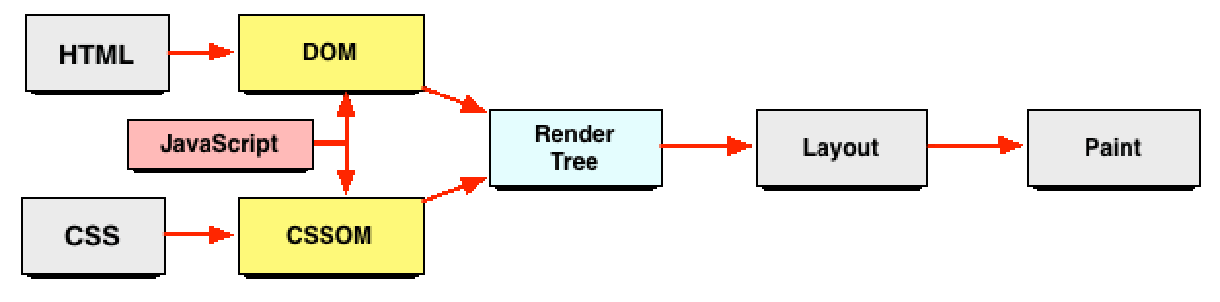
An illustration of the Critical Rendering Path for websites
The Critical Rendering Path is defined by engineers as the code and resources required to render the initial view of a web page. We call it “critical” because we get a blank “white screen of death” until all the critical page elements render and become visible. The “initial view” of a webpage can be translated as “above the fold” content. The critical rendering path potentially consists of a fairly complex set of interactions. If we know how the pieces impact each other, we can then make decisions about how to arrange them in an optimal manner.
Key Components of the Critical Rendering Path
- Network Overhead (Web Server Response Time): Remember, cell networks ALWAYS have a much slower round trip time, otherwise known as having a higher “latency”—always!
- HTML code: We just can’t render a web page without the HTML being fully downloaded and the Document Object Model (DOM) tree being built by the browser. Rendering can only start after those things happen.
- CSS: CSS has its own object model, the CSSOM, which also must be constructed and applied to the DOM. The CSSOM construction process blocks the rendering process.
- Webfont: These are fonts for the page that have to be downloaded.
- JavaScript: JavaScript can interact with both HTML and CSS, and is potentially the most disruptive element within the code. Unless extra steps are taken, browsers stop rendering while JavaScript is being downloaded and executed.
What About Images?
Notice that images, the heaviest part of most web pages, are not on the above list. That is because images have no impact; they are just plain content and require no special handling. The actual rendering process (the DOM tree construction) is not dependent on images, and is not blocked by image-loading. Image downloading takes place in parallel while the DOM is being built and readied, and perhaps afterwards. Of course, images are important, and we need them. But they are simply inserted into the DOM and displayed as they are downloaded, once the DOM is in a ready state. Image loading should of course be optimized, but they are not “critical” as we define it here.
Taking A Closer Look
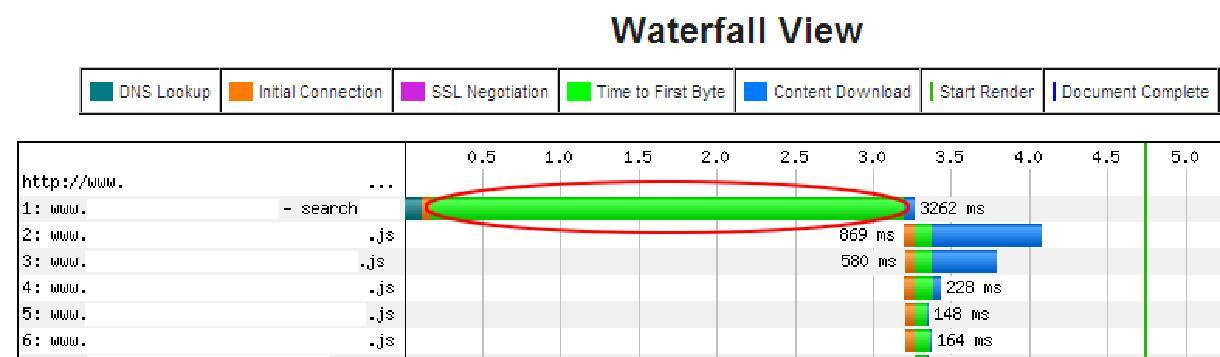
Let’s examine these components a bit more. As to network overhead, of course we need a fast server response. Usually this is measured as “time to first byte”. We can use tools like webpagetest.org or Google’s PageSpeed Insights to measure server response and other metrics. An optimal “first byte time” should be less than 200 milliseconds.

Web content is downloaded by the browser in “chunks”. This appears to happen in a single, steady stream since it happens quickly, with each chunk downloading in close succession. Each “chunk” consists of a packet of data of up to 14KB. Because of this, the fastest loading web page possible is a page consisting of 14KB or less. A 15KB page will require two chunks and a 29KB page will require three chunks and so on and so on.
As an example, if we create a simple web page that just says “Hello World” with no images, no CSS, and no JavaScript, we will have a page with well less than 14KB. With a reasonable Internet connection and a non-overloaded server, this page will download and fully render in less than 1 second. That’s what we like!
Now, a “Hello World” page is easy, there’s no extra effort required. Our mission, should we accept it, will be to take an average web page of 1.2MB and get its critical components shoehorned into that first 14KB — those elements that are critical for the above the fold content. The rest of the page content can safely be deferred, if not within the first 14KB, then as close as we can get to that goal.
Identifying Resource Bottlenecks
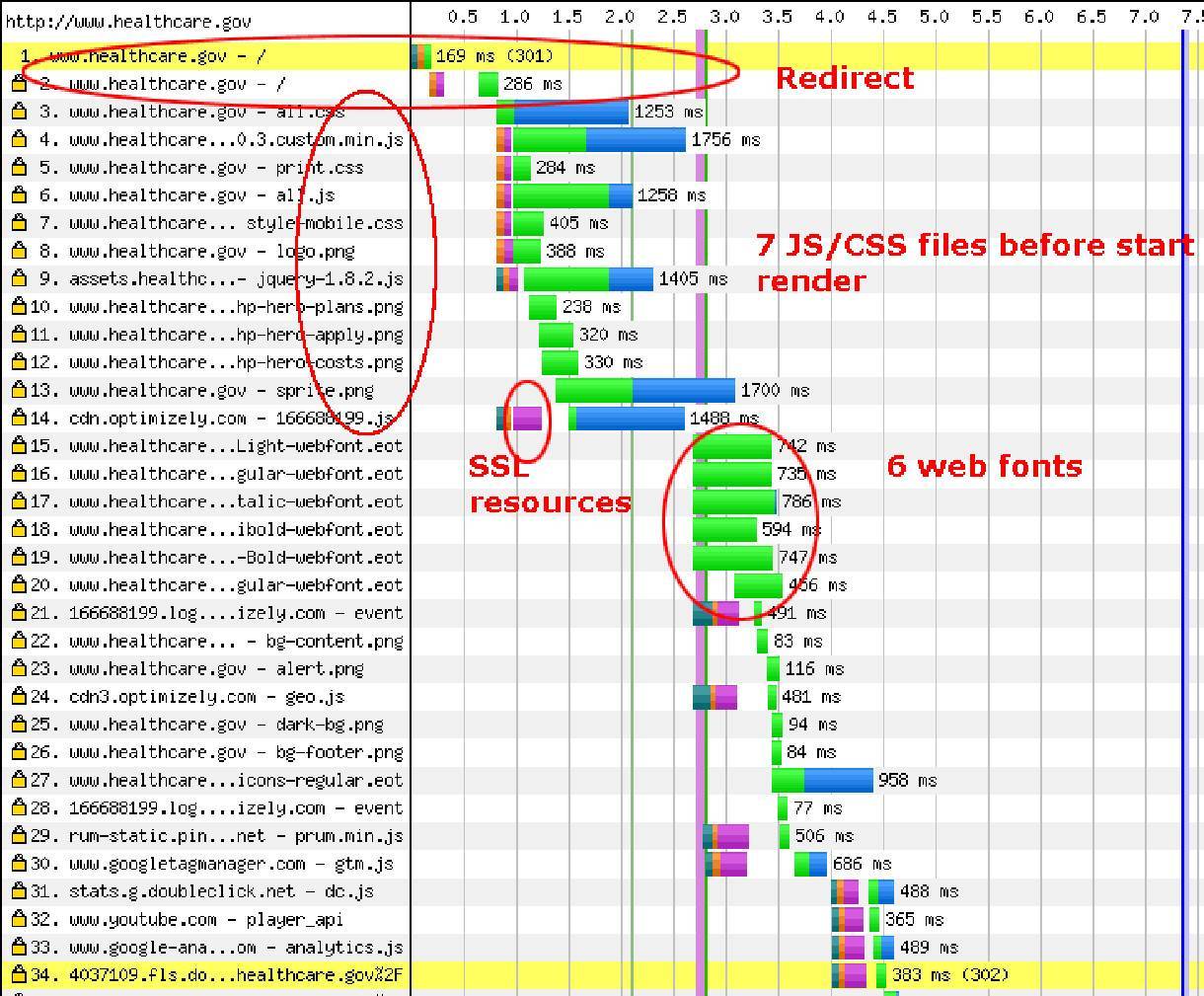
Again, tools like webpagetest.org are invaluable for finding bottlenecks and to see what happens with each resource. Waterfall charts are also very illustrative about what is going on with your page.

Minifying Resources
Next, we need minimal resources in the document HEAD. Any styles and JavaScript should be inline and very minimal. Additional styles and JavaScript can be loaded later, preferably asynchronously. There is definitely extra effort involved in this.
Webfonts are now a common resource for modern web content. There are lots of variables here that can impact performance. Web pages won’t render until the font resources are known and fetched. So, let’s be sure we are only including the fonts we need, and only the character sets we need too. English only site? Then we just need latin1 characters. This can greatly reduce font file size. Also make sure the font resources are compressed, and that the browser will cache these resources.
Tips for Improving Performance
There are several best practices that web developers can follow to improve the critical rendering paths of their pages for maximum page loading performance:
- Minimize HEAD content. Anything in HEAD has to be processed before the DOM is created and therefore blocks rendering. In an ideal world, the full HTML and the components referenced in HEAD should be less than 14KB.
- All Critical Path resources should be served from the same domain in order to minimize DNS lookup time.
- Eliminate redirects; they take time.
- Rendering is faster and more efficient when CSS comes before JavaScript.
- JavaScript should be served asynchronously as much as possible. If not asynchronously, it should be deferred, but asynchronously is best.
- Combine and minify all CSS and JS files, of course.
- Load only the resources you need for that page. This seems obvious, but some frameworks and CMS’s like to pull in all CSS and JS on every page, whether used or not. Remove unused resources!
Additional Resources
For those interested in learning more about the critical rendering path and how it can be optimized for faster website speeds, there are a few helpful resources that offer further knowledge and guidance:
- Authoring Critical Above the Fold CSS
- Optimizing the Critical Rendering Path (opens in new window), an in depth article by Google engineer Ilya Grigorik.
- Optimizing Webfonts (opens in new window), also by Ilya Grigorik
- WebPageTest.org (opens in new windo, a great performance-tuning resource for websites
Frequently Asked Questions
The Critical Rendering Path is defined by engineers as the code and resources required to render the initial view of a web page.
The key components of the Critical Rendering Path are:
- Network overhead
- HTML code
- CSS
- Webfront
- Javascript
No, images are considered plain content and do not factor in.
Tools Like Web Page Test offer valuable insights into each resource on a page, including resource bottlenecking.
Some best practices that help with your website’s loading speed are:
- Minimize HEAD content
- Eliminate redirects
- CSS should come before JavaScript
- JavaScript should be served asynchronously as much as possible
- Combine and minify all CSS and JS files
- Load only the resources you need for that page
