How Web Accessibility Standards Prepare You For Tomorrow’s Tech
DBS Interactive DBS Interactive
Have you ever wondered how people who are blind use the internet? You might not realize it, but many people with disabilities use assistive technology to navigate the web.
For example, screen readers allow those with blindness or low vision to access web content by scanning a site’s content and turning it into synthesized speech. Other assistive technologies, like braille computers and voice recognition devices, make the web accessible to people with disabilities.
Optimizing your website for digital accessibility requires attention to detail in everything you do, from the on-page content to the back-end code. Even if you aren’t required by law to have an accessible website (spoiler alert: you probably are), improving your website’s accessibility is a smart decision.
That’s because there are two other benefits of optimizing your website for accessibility you may not have thought about: improved rankings in search engine results, and enhanced usability with future web-browsing devices.
How Digital Accessibility Helps SEO
Many of the same practices that help improve a website’s digital accessibility also help with search engine optimization (SEO). That’s because both assistive technology and search engines rely on properly coded HTML to decipher what’s on the page and how it’s formatted. Specifically, these three website elements have a direct effect on both digital accessibility and SEO:
File Names and Alt Text for Images
When you choose an image for your website, it might have an automatically generated name like “IMG-8769.png”. Before you upload that image to your site, change the file name to something that truly describes what’s in the image. Doing so is smart from an accessibility standpoint because a screen reader will speak the filename out loud. It’s also smart from an SEO standpoint because search engines don’t just crawl the visible text on your page – they also crawl image filenames.
It’s also a good idea to go beyond generic filenames whenever possible. For example, if you want to use a picture of your warehouse in eastern Tennessee, your image file name might be “warehouse.png” in order to help someone using a screen reader to understand that it is a picture of a warehouse. However, you can (and should) take it a step further for SEO purposes and name the image “warehouse-eastern-tennessee.png” instead (Note that we used dashes to separate the words. The search engines know that dashes are used as word separators.). This will give search engines one more clue about your file’s context, which helps algorithms understand your content better.
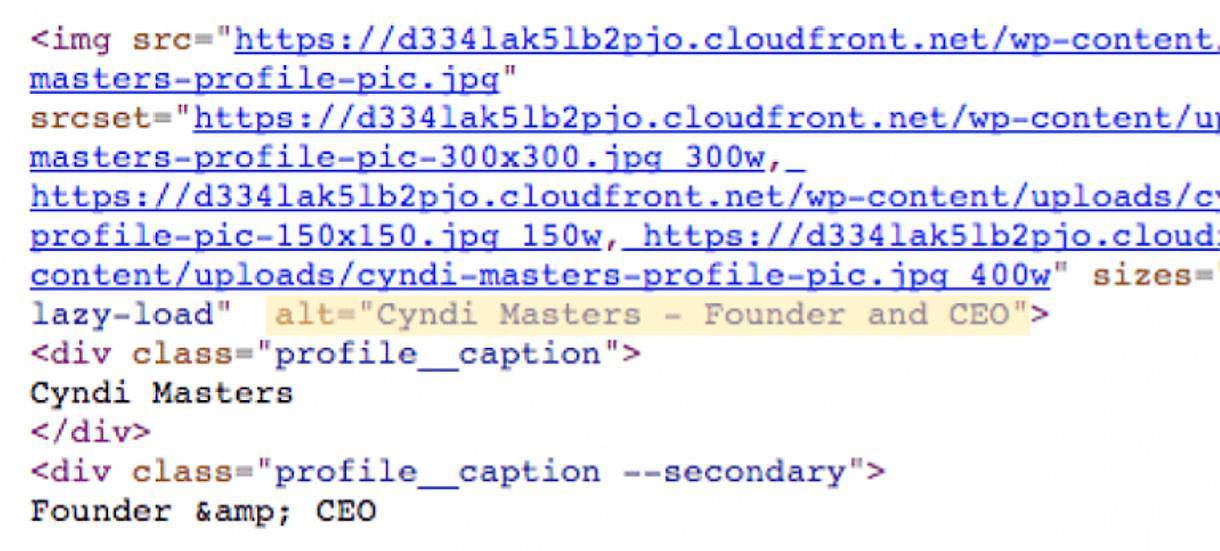
After you’ve uploaded the image, take a moment to fill the image’s “alt text” field with descriptive text. The alt tag field allows you to provide a text alternative for an image. While alt text is not required, it is an SEO and accessibility best practice to include one. Your alt text should describe what the image conveys, not just what the image is of.
For example, if you use a picture of your warehouse to show how organized and clean it is, your alt text should be “our warehouse is clean and tidy” not “warehouse picture.” Again, this descriptive alt text provides valuable information to both people using assistive technology and search engines scanning the content.

How alt-text appears in code
Finally, for both accessibility and SEO reasons, do not embed text in an image. Text within an image is invisible to both screen readers and search engines. If you absolutely must put text in an image, ensure the entire text is placed in the alt text field.

Text placed in an image is unreadable to a search engine and a screen reader
Descriptive Link Language
If you hyperlink the text “our warehouse locations” on your site, a person browsing with a screen reader could easily assume where that link goes without relying on other words before or after that hyperlink for context. This so-called “anchor text” should include keywords or verbiage related to the link destination whenever possible.
If your links have anchor text that’s descriptive and relevant, they also give search engines a better hint at what your site is all about. That’s why in some cases, a linked text might have more value to search engines versus regular, unlinked body copy.
Now imagine you were to hyperlink the words “Click Here” instead of using anchor text that is more descriptive and contextual. Someone using a screen reader would need to study what’s written before and after the link to understand where they’ll go when they click. And a search engine won’t give you value for having keywords in the link’s anchor text.
Proper Use of Heading Tags
Heading tags are a bit of back-end code that tells a website how to style the text. For example, on this page:
- The words “How Accessibility Helps SEO” near the top are styled as an H2 heading.
- The words “Proper Use of Heading Tags” above are styled as an H3.
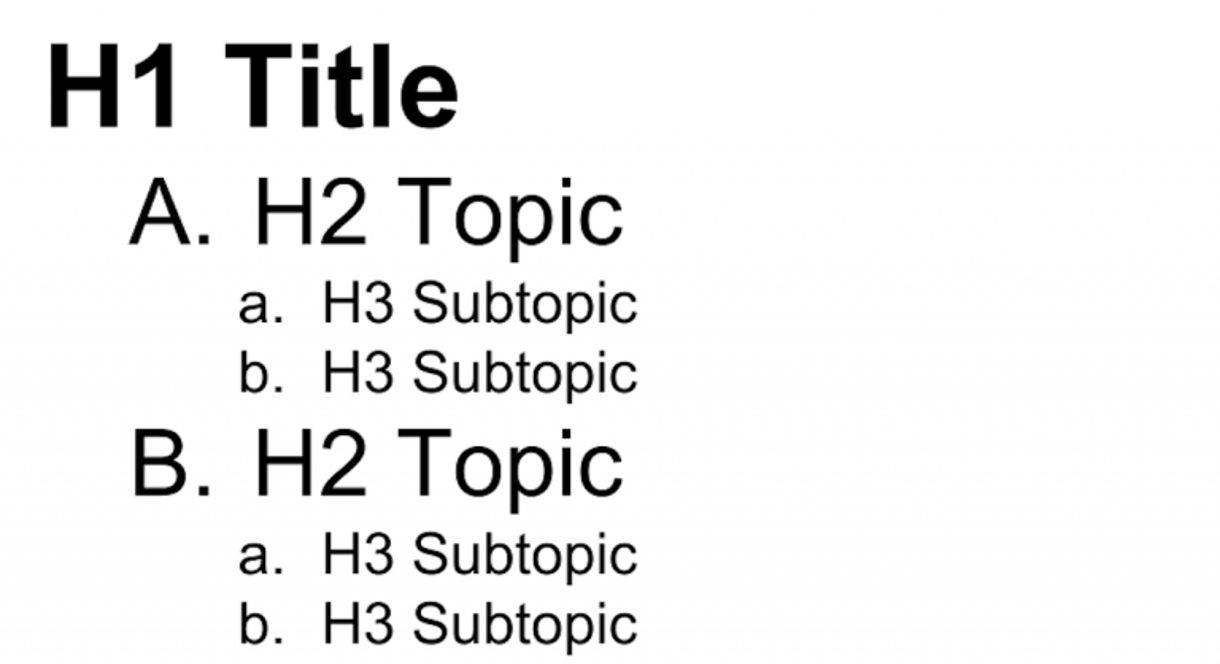
It’s a common mistake to choose heading styles based on your desired appearance for content. You should actually choose them to indicate structure and importance of content. Think of it the same way you would approach a document outline:
- An H2 is more important than an H3. An H3 is more important than an H4.
- If you have several H3s under an H2, they are subtopics of the H2.

Headings should be used to indicate structure and importance, not just appearance
Video captions and transcripts
Approximately 1 million people in the United States are classified as functionally deaf. So if you provide video content, include both on-screen captions and separate transcripts for optimal digital accessibility.
Most video on the web provides “closed captions” which can be turned on and off. For example, you can turn on captions in YouTube by clicking the “CC” button. Not only are captions incredibly helpful for people who are deaf or hard of hearing, but they also allow people to follow along if they’re viewing your site with the volume turned off. Like the many millions of people who watch videos at work every day.
In addition to captions, consider including a full transcript for video content. A good transcript includes, at a minimum:
- Any spoken words or dialogue
- Descriptions of prominent sound effects
- Descriptions of prominent visuals
Not only is a transcript incredibly helpful for people who are deaf or hard of hearing, but it also has an added benefit: transcript text is accessible to search engines.
Seeing the Future of Assistive Technology
Optimizing your website for digital accessibility not only allows search engines to more easily scan your website content, but also prepares your site for users browsing on future devices. Google’s Home devices, Amazon’s Echo devices, and other advanced technology like artificial intelligence all function better with websites optimized for digital accessibility.
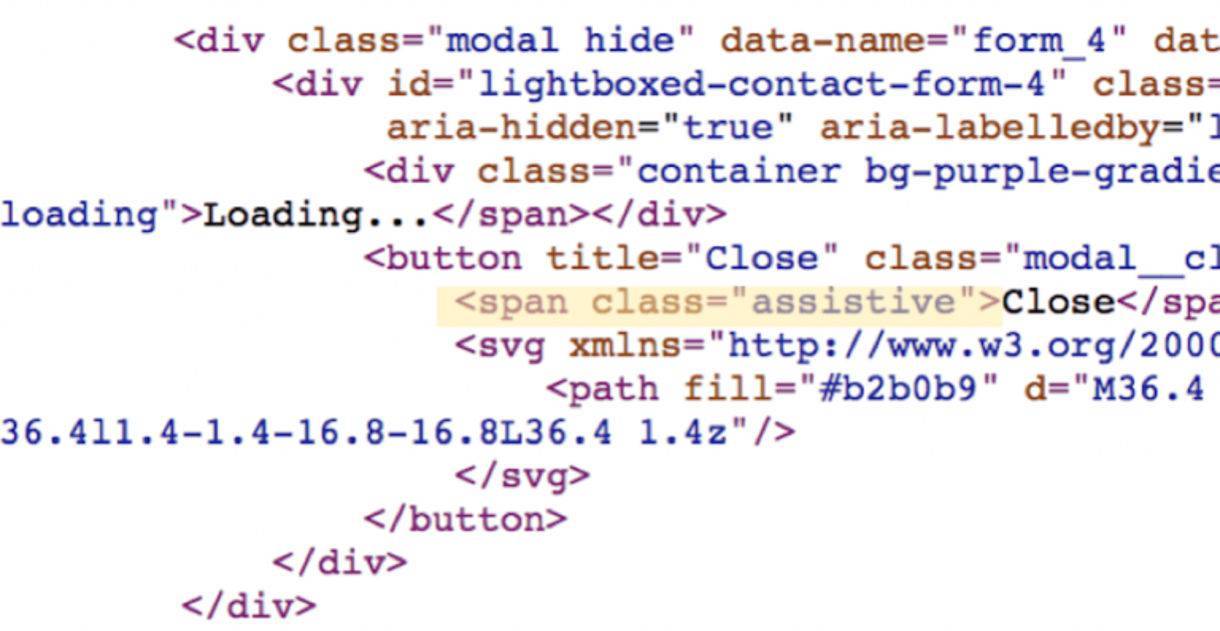
Newer technology will similarly aim to access the internet in innovative ways through a standardized website language. Making sure that your website is optimized for accessibility through proper back-end development helps preserve your website accessibility for whatever devices the future brings.

Your website’s HTML code can provide information that isn’t visible on-screen
Accessible Websites Remove Unfair Barriers
At DBS, we believe the internet has the power to remove barriers for people with disabilities, rather than create obstacles for them. Contact us if you’d like to talk digital strategy and how we can help maximize your website’s potential through the development of a fully functional, highly accessible website using expert web designers.
